
5. 애니메이션
5.1 과제 개요
📢 지난 50년동안 전 세계 국가의 인구가 어떻게 발전해왔는지 보여주는 애니메이션 대시보드를 제공해라.
특히 이 과제의 이해관계자는 출산율, 기대 수명 및 인구의 전반적인 추세를 확인하는 데에 관심이 있다.
전반적인 추세 이외에도 개별 국가로 볼 수 있기를 원한다.
5.2 데이터
조인은 하지 않고 혼합 (blending)할 예정이다.
혼합을 하기 위해서는 데이터 간의 관계를 설정해주어야 한다.
→ 데이터 > 혼합관계 편집
애니메이션을 위해서는 연도가 필요한데, 메타데이터에는 연도가 없기 때문에 우리는 메타데이터를 사용하지 않을 것이다.
Country Code , Year 컬럼만 관계로 설정한다.
(Country Name , Indicator Code, Name 은 동일한 의미를 띄지 않을 수 있기 때문에 명확한 것을 표현하는 컬럼만 설정하기)

5.3 시각화 구축하기
애니메이션 기능을 실행하기 전에 우선 시각화를 구축해보자.
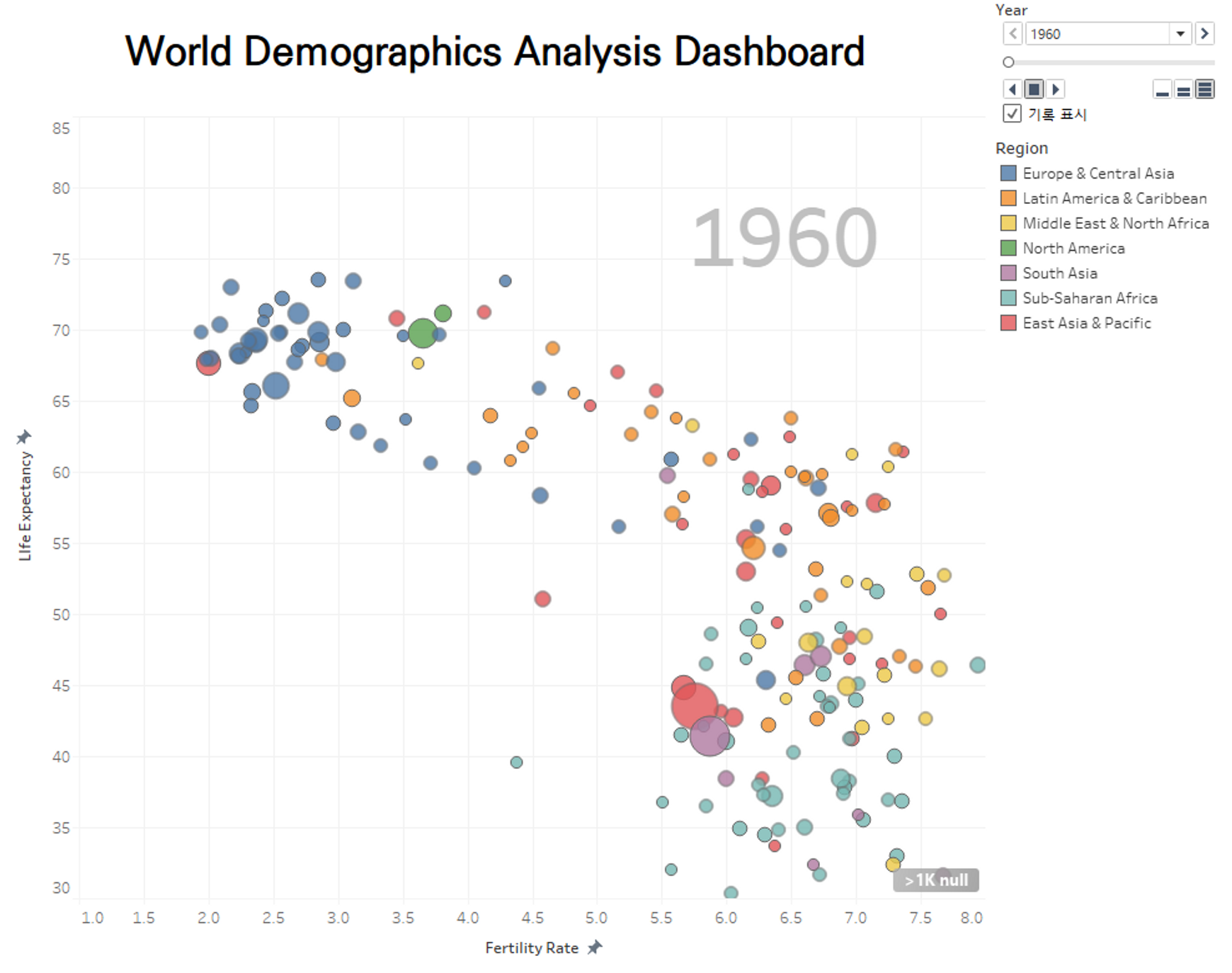
📌 출생률 별 기대 수명 그래프
- 필터 : 연도 - 1960년대 (임의로 필터 설정)
- 색상 : 지역 별
- 원 크기 : 인구 수
- 원 의미 : 국가

5.4 애니메이션 추가하기
출산율과 기대 수명의 관점에서 전 세계의 경향을 확인하고 싶으며, 원의 크기가 커지고 작아지는 것을 확인하고 싶다.
① 페이지에 Year 필드 추가
페이지에 필드를 추가하면 애니메이션이 거의 빌드가 되며 우리는 연도를 사용하기 때문에 타임라인을 확인할 수 있다.
타임라인을 움직일 때마다 그래프가 변하는 것을 볼 수 있으며 속도도 제어할 수 있다.

② 축 수정
- Fertility Rate : 1 ~ 8
- Life Expectancy : 30 ~ 85
③ 시각화에서 올해가 몇 년인지 표시
→ 그래프 우클릭 > 주석 추가 > 영역 > 삽입 - 페이지 이름

5.5 혼합 데이터 수동 연결하기
큰 원 그래프 때문에 작은 원 그래프가 가려져서 잘 보이지 않는 문제점이 있다. 작은 원 그래프가 잘 보일 수 있도록 수정해보자.
💡 색상 범례에서 정렬하거나 수정할 수 있지만 이 상황에서는 불가하다. 그 이유는 색상 범례인 데이터 필드가 2차 데이터이기 때문이다.
따라서 보조 데이터에서 가져온 열을 기준으로 데이터를 정렬하려면 데이터를 이동해야 한다.
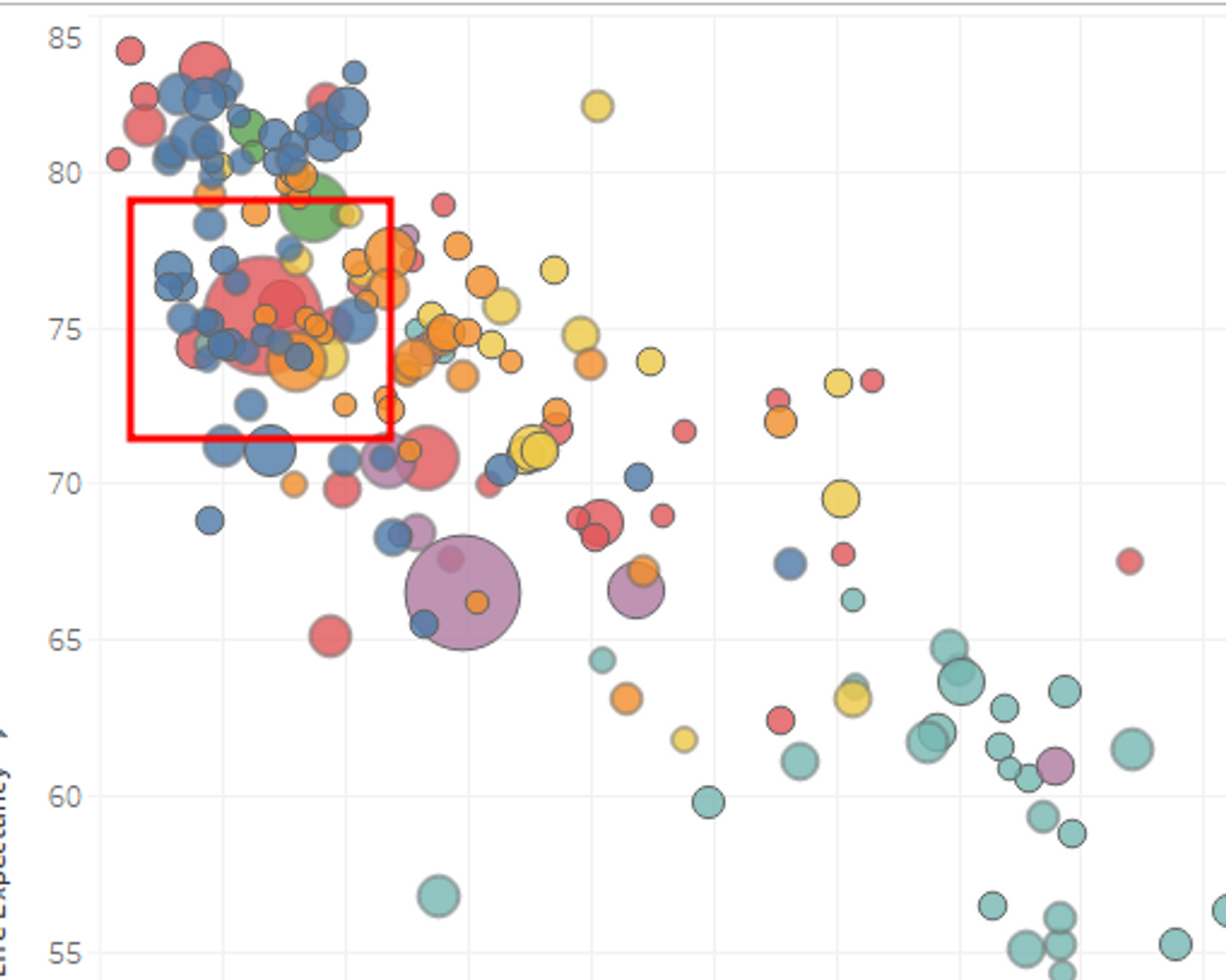
→ Region 필드 우클릭 > 기본 속성 > 정렬 > 수동
→ East Asia & Pacific을 맨 밑으로 위치 변경



5.6 애니메이션에 흔적 남기기
시각화에서 사용자들이 더 많은 인사이트를 추출할 수 있는 추가 기능은 어떤 것이 있을까?
▶ '기록 표시' 옵션 활용
타임라인 하단에 ‘기록 표시’에 체크하면 해당 기능을 사용할 수 있다.

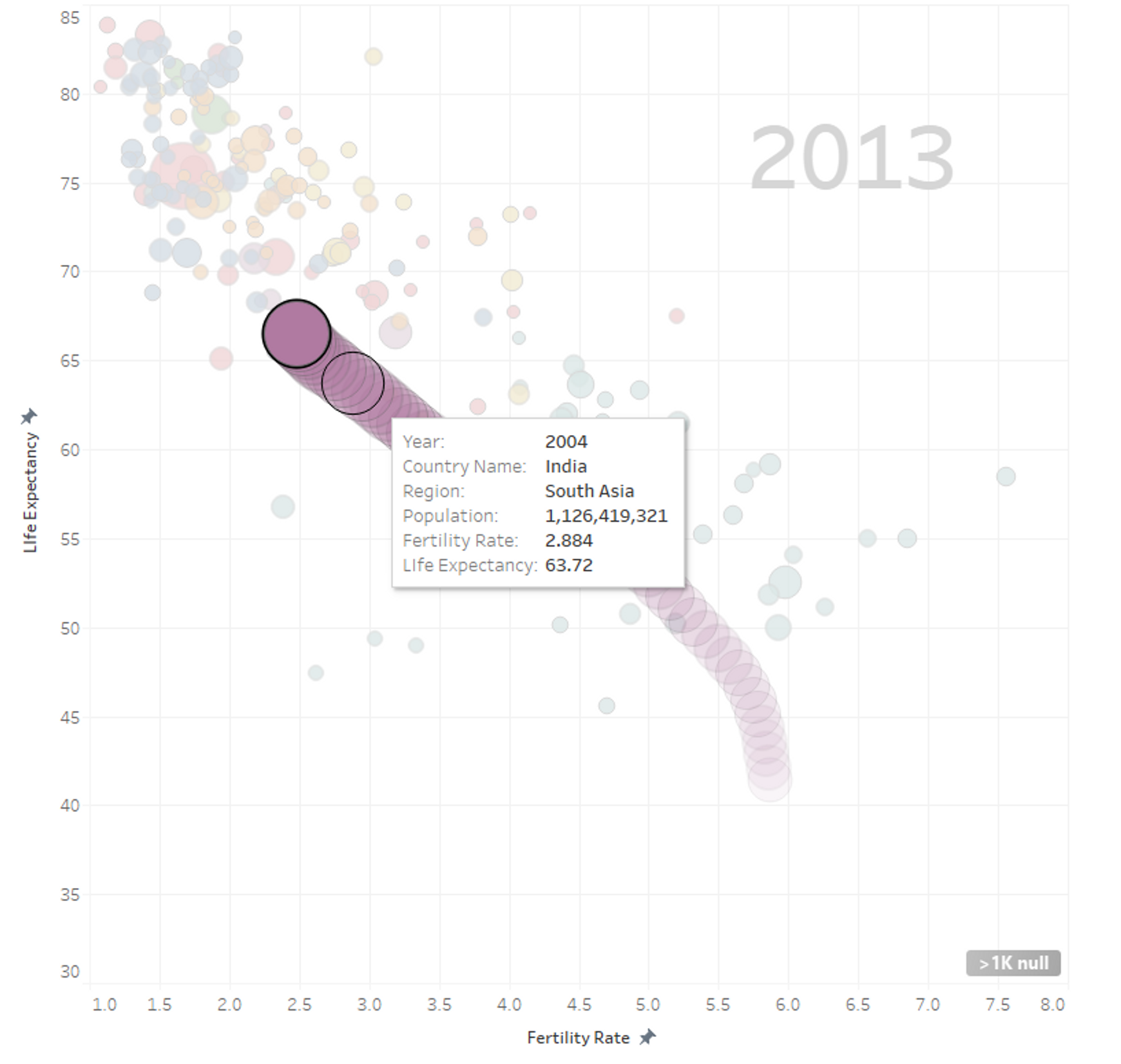
다음과 같이 특정 데이터(국가)가 타임라인에 따라 어떻게 그래프가 변화했는지 기록을 남겨준다.
그리고 마우스 오버를 하면 툴팁으로 각 연도별 정보를 확인할 수 있다.

기록 표시에서 추가적인 옵션을 선택할 수 있다.

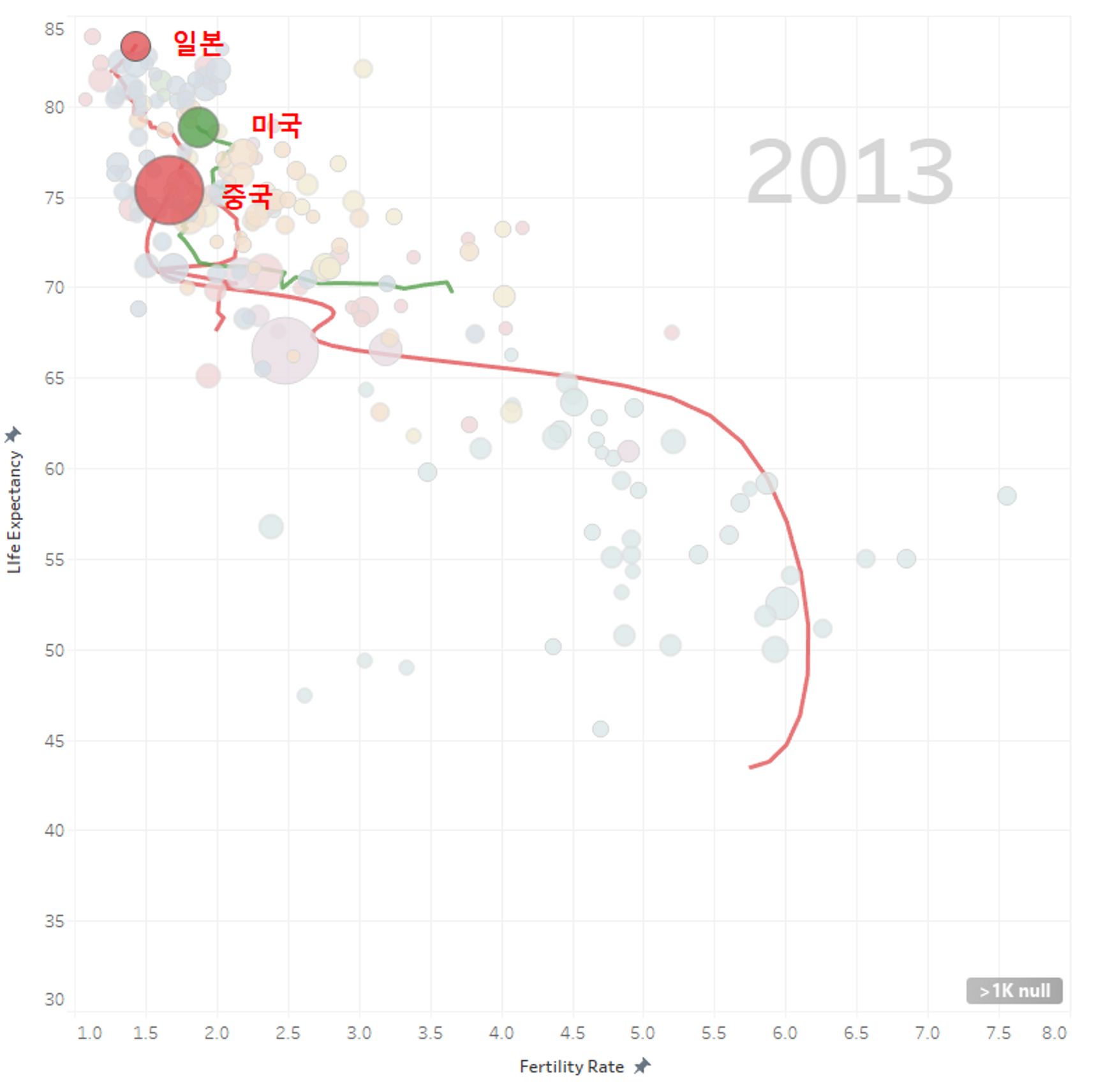
✅ 원하는 데이터끼리 비교하기
→ 마크를 수동으로 설정 > 데이터 선택 > 우클릭 > 페이지 기록 - 항상 표시

✅ 특정 지역 전체 데이터 확인하기
→ 마크를 하이라이트로 설정 > Region에서 원하는 지역 클릭

5.7 대시보드 마무리하기

6. 세부 수준 계산 (LOD)
6.1 과제 정의
📢 미국에서 운영되는 소매 체인점
아래의 요소를 다시 만들기를 원한다.
1. 해당 주의 도시 전체의 평균 이익을 나타내는 주 색상
2. 색상과 크기에 동그라미를 쳐서 해당 도시의 이익이 주의 전체 이익에 기여하는 비율 표시
6.2 데이터
📌 데이터 셋 : P11-MegaMerchandise.xlsx → ListOfOrders 시트 + OrderBreakdown 시트 inner join
[+] 지리적 계층구조 만들기

6.3 LOD 계산 1 - 포함하기
📌 세부 계산 수준의 방법 : ① 포함하기 / ② 제외하기 / ③ 고정하기
시각화는 주(State) 집계 수준을 유지해야 하며, 동시에 도시(City)의 세분성, 집계 수준에서 일종의 계산을 수행하려고 한다.
주 내에 있는 각 도시에서 발생한 이익의 합계를 평균화하려고 한다.
→ 주 내 도시 수익의 평균 구하기
① INCLUDE 매개변수 만들기
{INCLUDE 포함하고자 하는 것 : 하고자 하는 계산}
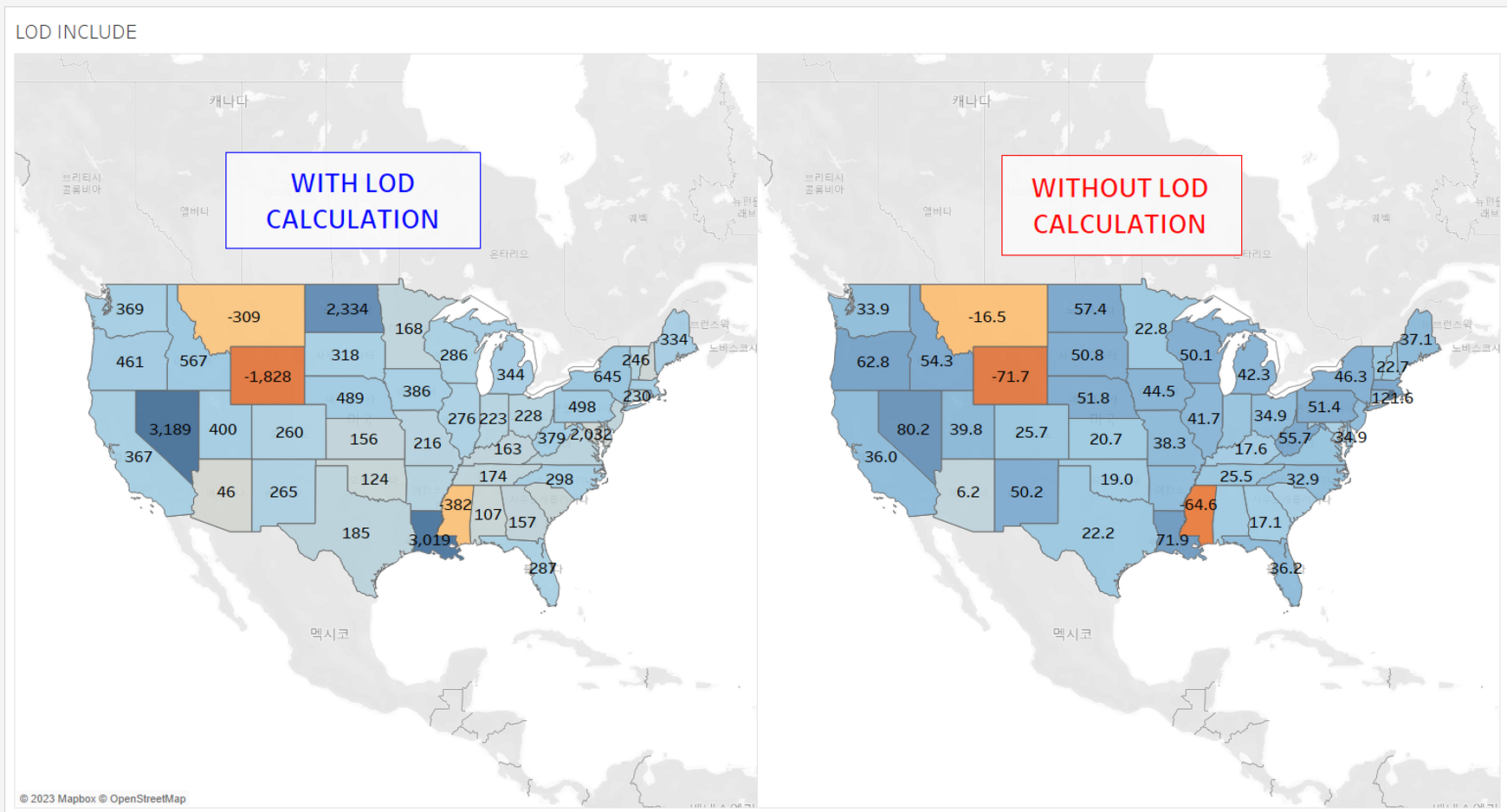
# LOD INCLUDE City Profit
{INCLUDE [City] : SUM([Profit])}
② Profit 평균 대신 INCLUDE 매개변수의 평균으로 수치 변경

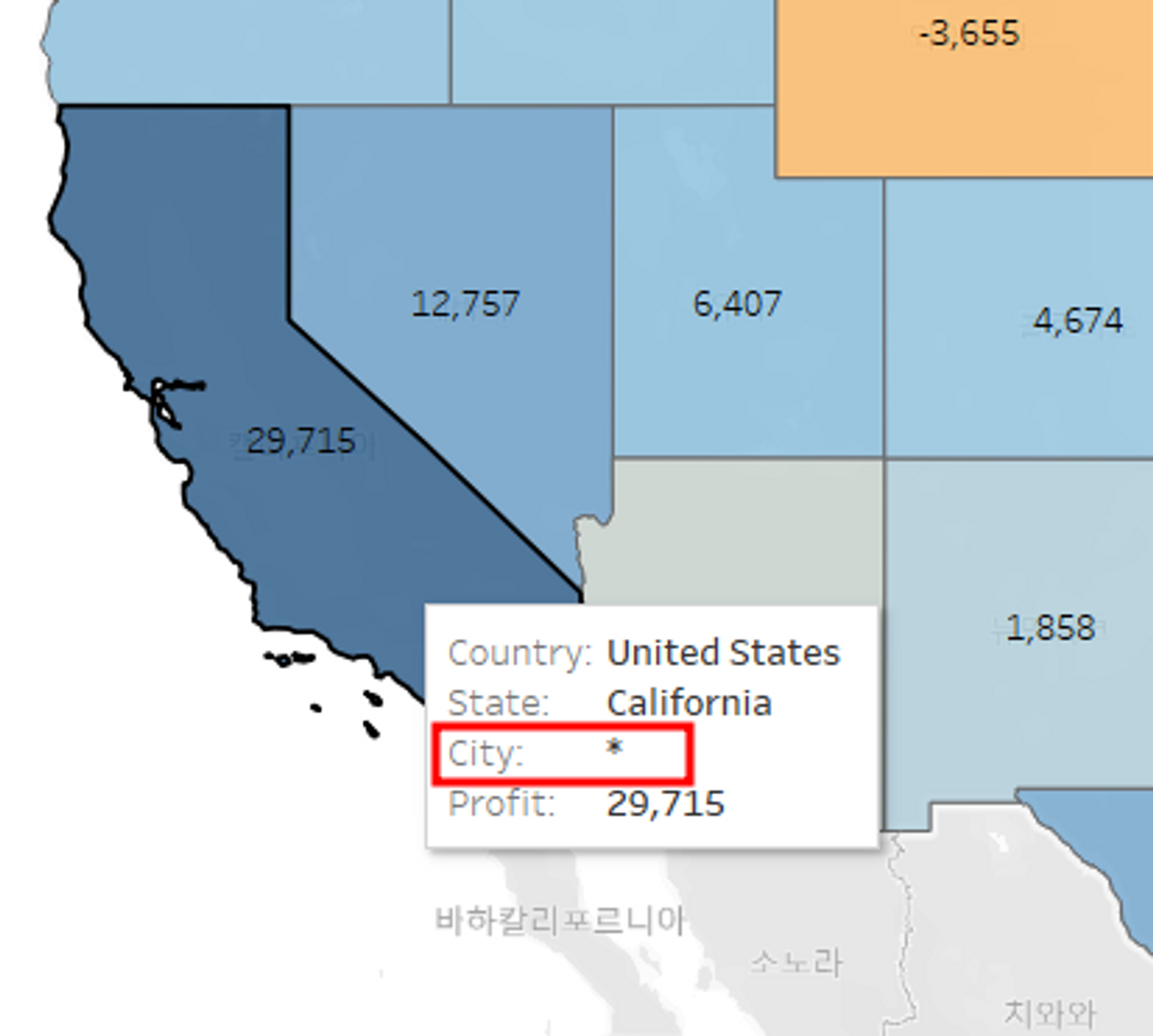
✅ ATTR() 함수
모든 역할에 대해 단일 값이 있으면 표현식의 값을 반환하고 그렇지 않으면 *를 반환한다.
(태블로가 도시들 중 어떻게 하나를 선택해야할지 모르기 때문에 *를 반환)

6.4 LOD 계산 2 - 제외하기
✅ PART 1
시각화는 도시(City) 집계 수준을 유지해야 하며, 동시에 주(State)의 세분성, 집계 수준에서 일종의 계산을 수행하려고 한다.
각 개별 주에 대한 모든 수익의 모든 판매 합계를 추출하려고 한다.
① EXCLUDE 매개변수 만들기
{EXCLUDE 포함하고자 하는 것 : 하고자 하는 계산}
# LOD EXCLUDE City Profit
{EXCLUDE [City] : SUM([Profit])}
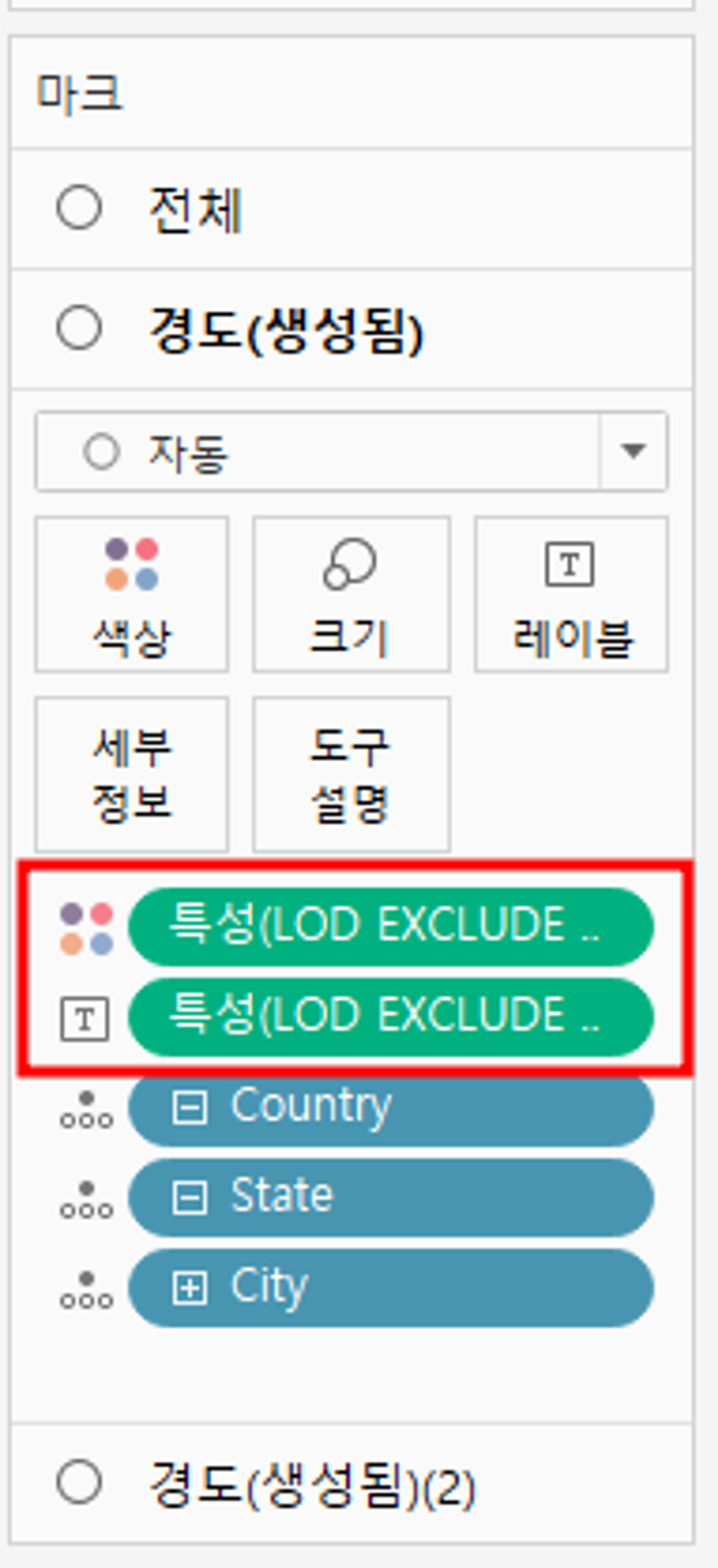
② Profit 평균 대신 EXCLUDE 매개변수로 수치 변경
변경 시, ATTR 함수가 적용되는 것을 볼 수 있다.
그 이유는 레벨이 필요하며 집계가 발생해야 하기 때문에 ATTR이 적용된다.
+) 각각의 도시는 하나의 주에만 속한다. 그러므로 기본적으로 하나의 값만 있으며 합계를 하는 의미가 없다.


✅ PART 2
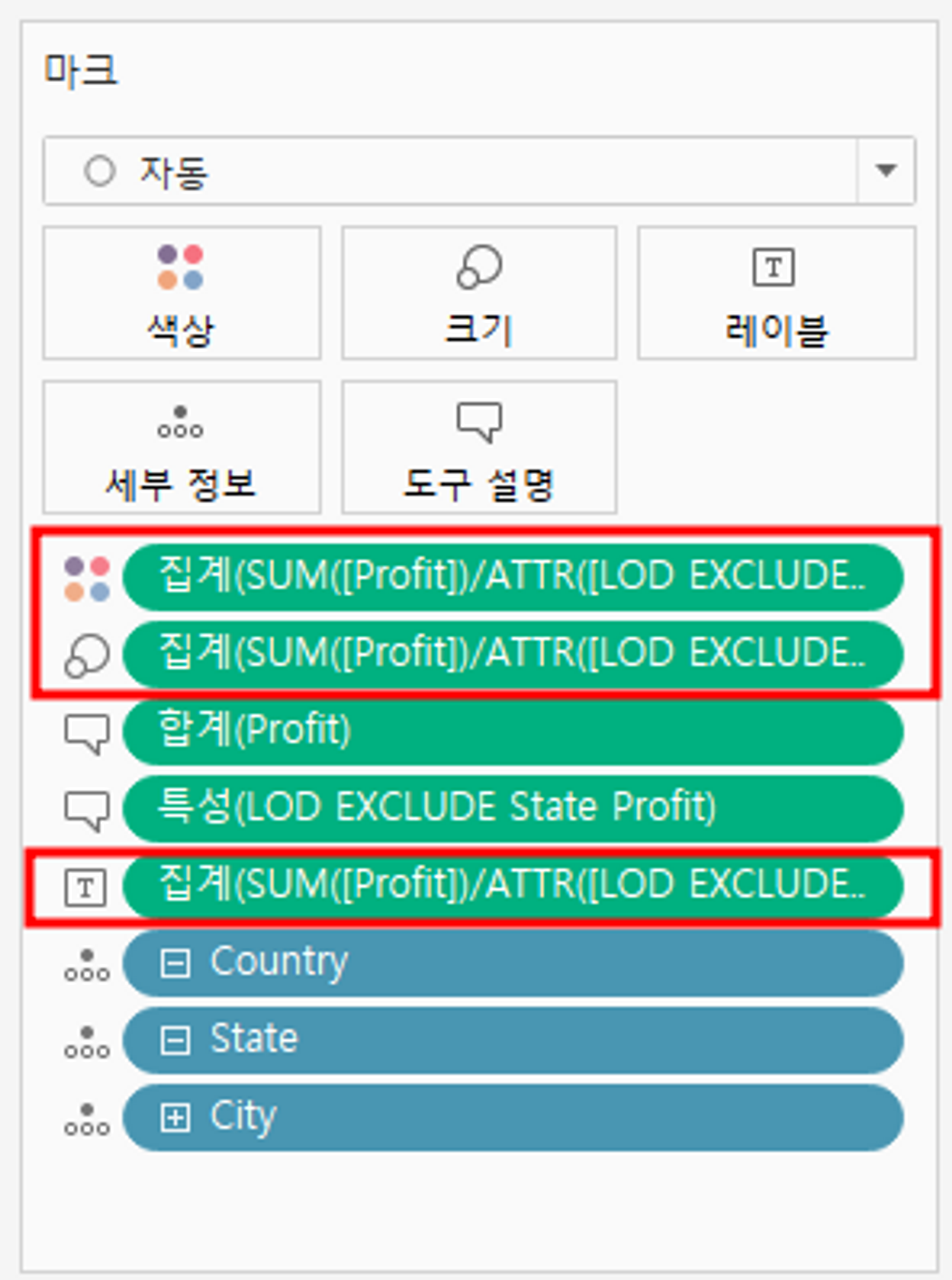
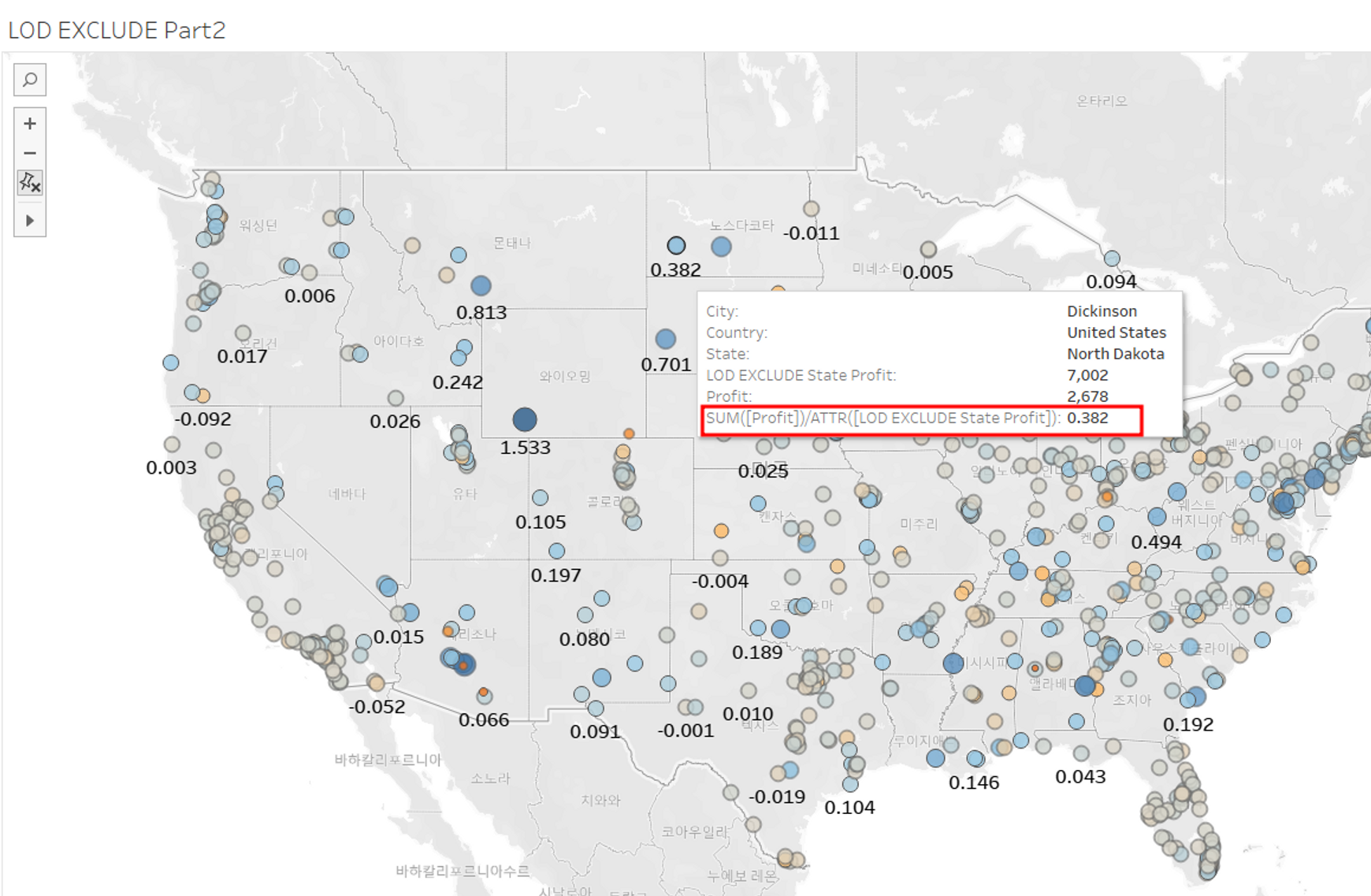
① 수익의 합계를 주 수익의 합계로 나눈 값을 그래프로 보여주자.
→ SUM([Profit])/ATTR([LOD EXCLUDE State Profit])


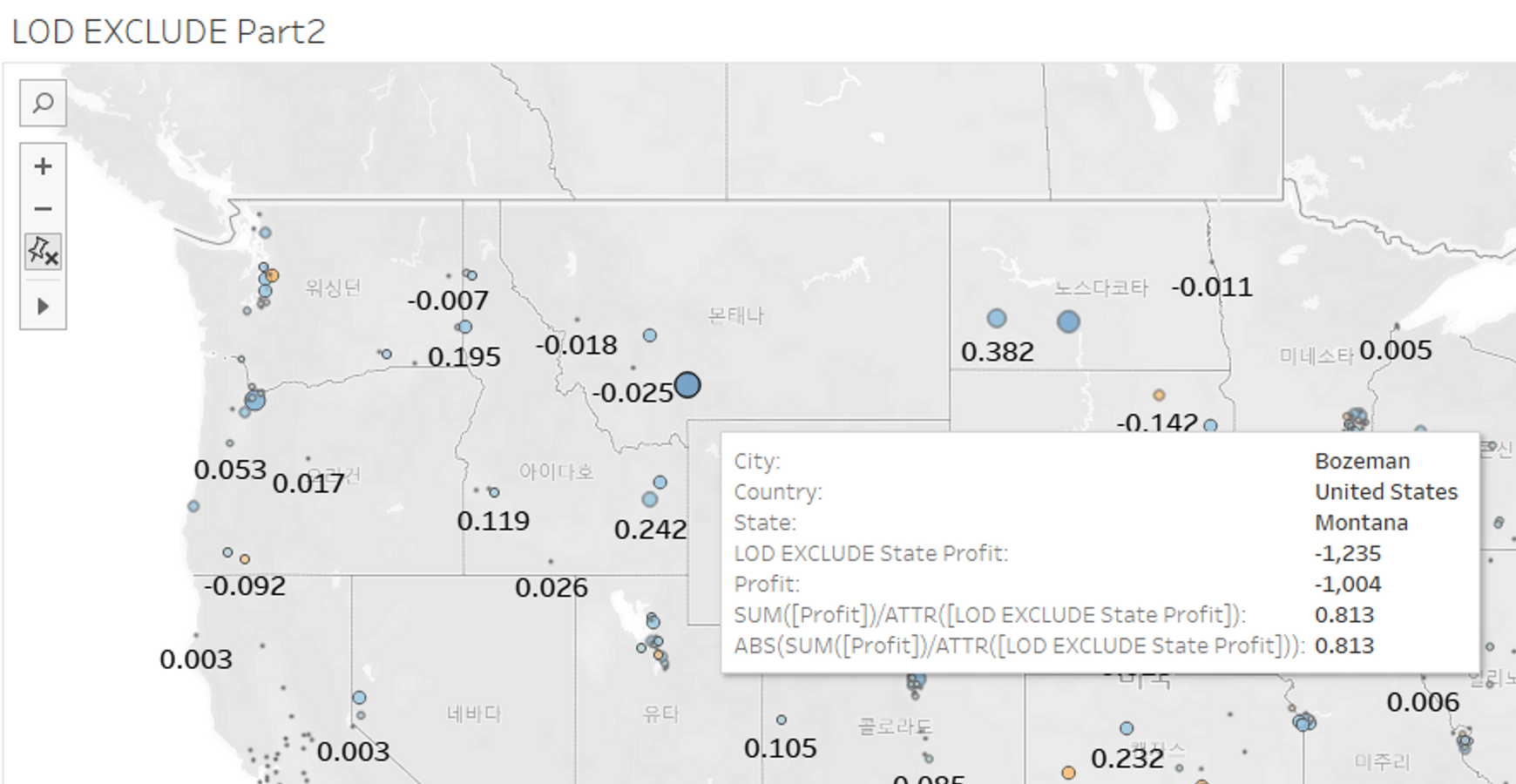
② 그래프 크기에서 음수인 것을 양수로 변경
→ ABS(SUM([Profit])/ATTR([LOD EXCLUDE State Profit]))

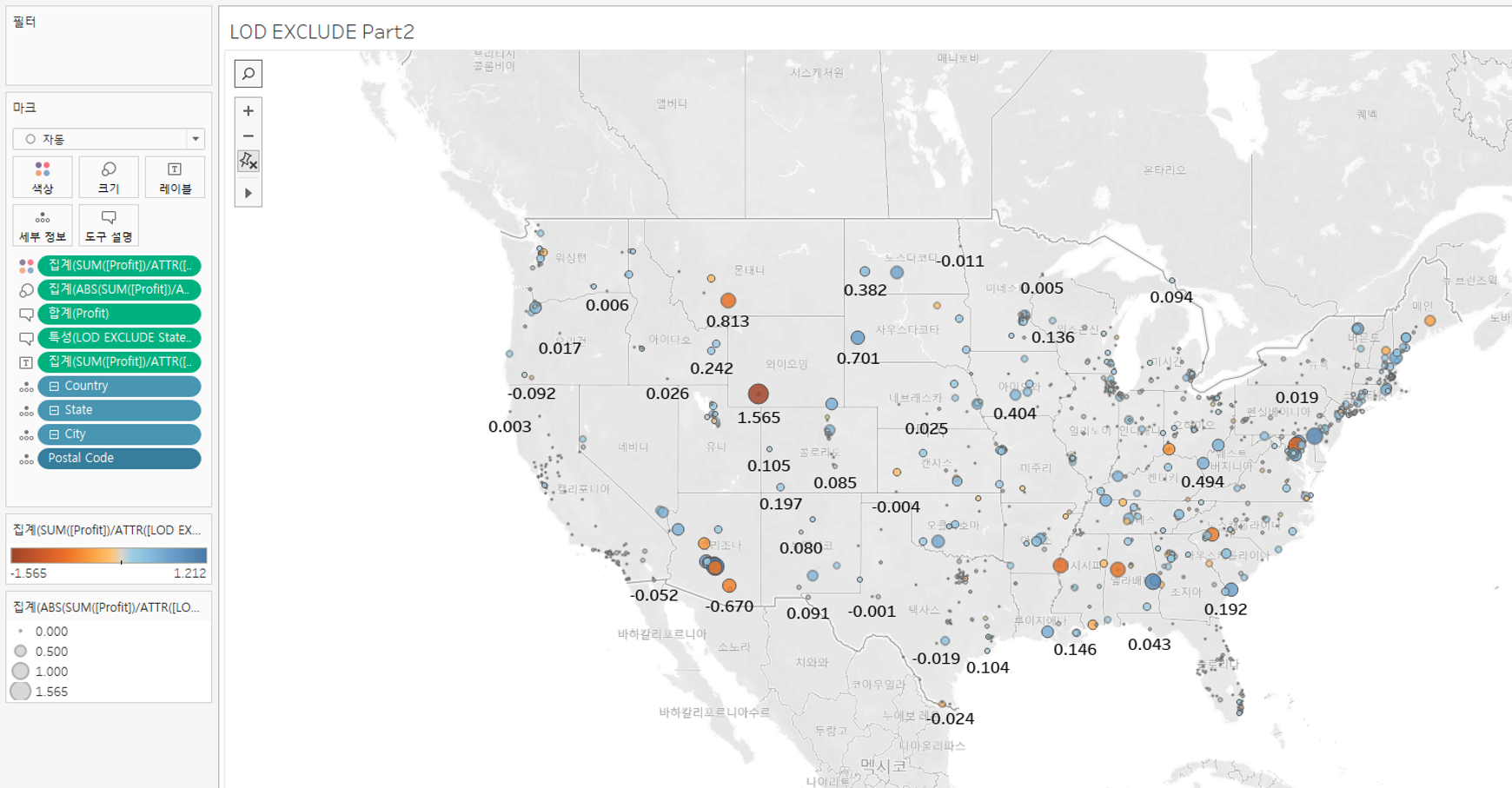
🔎 마이너스 수익이지만 파란색으로 표현되고 플러스 수익이지만 주황색으로 표현이 된다.
그 이유는 주의 수익이 마이너스인 경우, 도시의 수익이 양수이면 위의 계산 결과에서는 음수가 나온다.
우리가 원하는 것과 반대가 되기 때문에 수정이 필요하다.
이 모든 것을 도시의 수익 값의 부호로 곱하면 된다.
→ SUM([Profit])/ATTR([LOD EXCLUDE State Profit]) * SIGN(ATTR([LOD EXCLUDE State Profit]))

✅ LOD 계산
세부 계산 수준에 여러 필드 또는 여러 차원을 적용하는 방법을 알아보자.
Postal Code 차원을 추가하게 된다면 아래와 같이 시각화가 엉망으로 나타난다.
그 이유는 EXCLUDE 매개변수에서 City만 설정을 했기 때문에 다른 차원으로 변경했을 때 설정이 적용되지 않기 때문이다.

그래서 EXCLUDE 매개변수에 Postal Code를 추가해주자.
# LOD EXCLUDE City Profit
{EXCLUDE [City], [Postal Code] : SUM([Profit])}
그러면 다음과 같이 Postal Code 차원에서도 수익 계산이 되어 시각화가 되는 것을 확인할 수 있다.

6.5 LOD 계산 3 - 고정하기
절대값으로 작업하려는 집계를 설정하는 것
항상 절대적으로 지정된 세부 수준을 갖고 거기에서 계산을 수행하면 된다.
그리고 어디에서 시작했는지 관계없이 시각화에 동일한 결과를 가져올 것이다.
① FIXED 매개변수 만들기
{FIXED 포함하고자 하는 것 : 하고자 하는 계산}
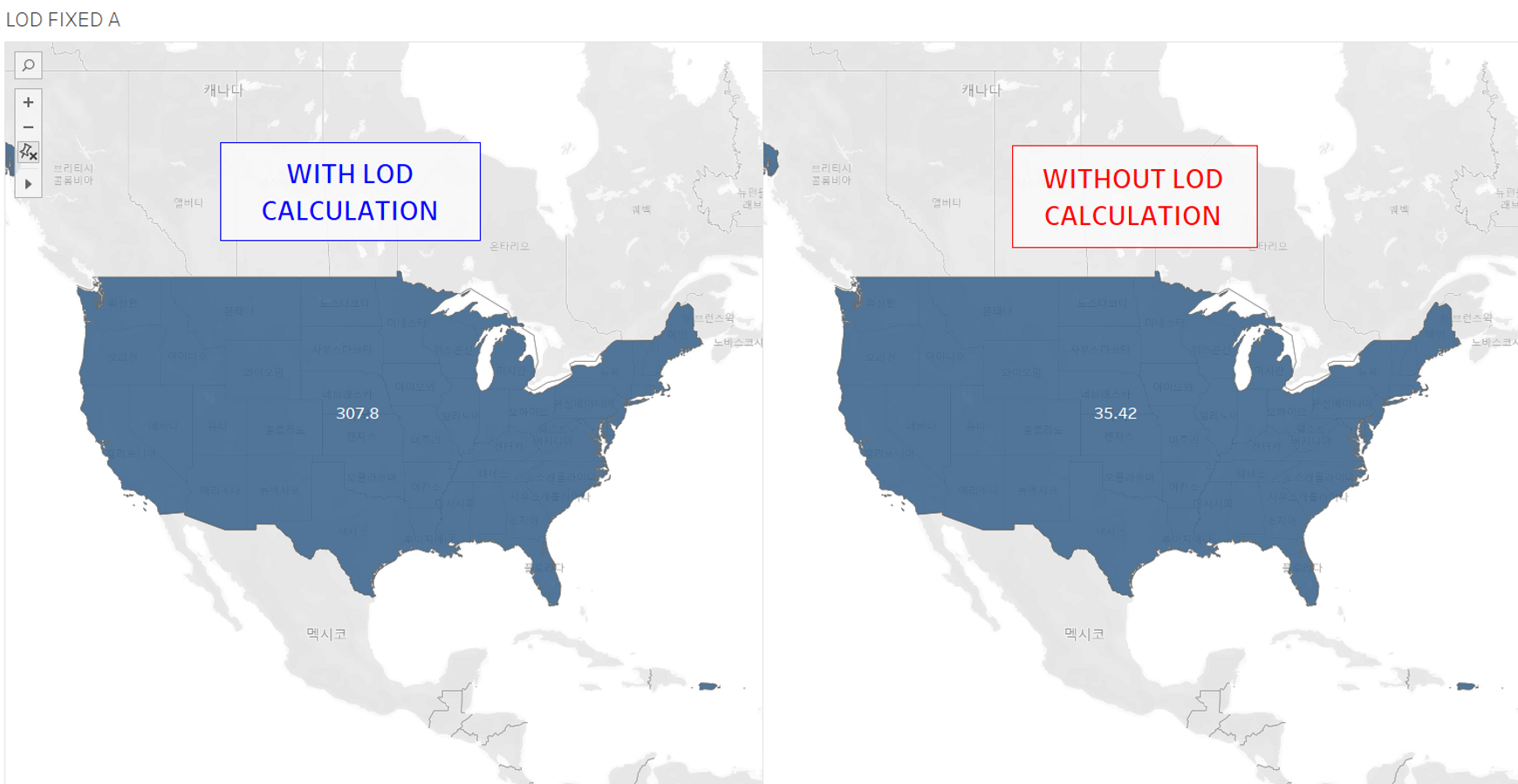
# LOD FIXED City Profit
{FIXED [Country], [State], [City] : SUM([Profit])}
수익의 합계는 도시 수준에서 계산되고 있으며 평균이 적용된다.
- 좌측 : 모든 도시의 평균 → 307.8
- 우측 : 모든 항목의 평균 → 35.42

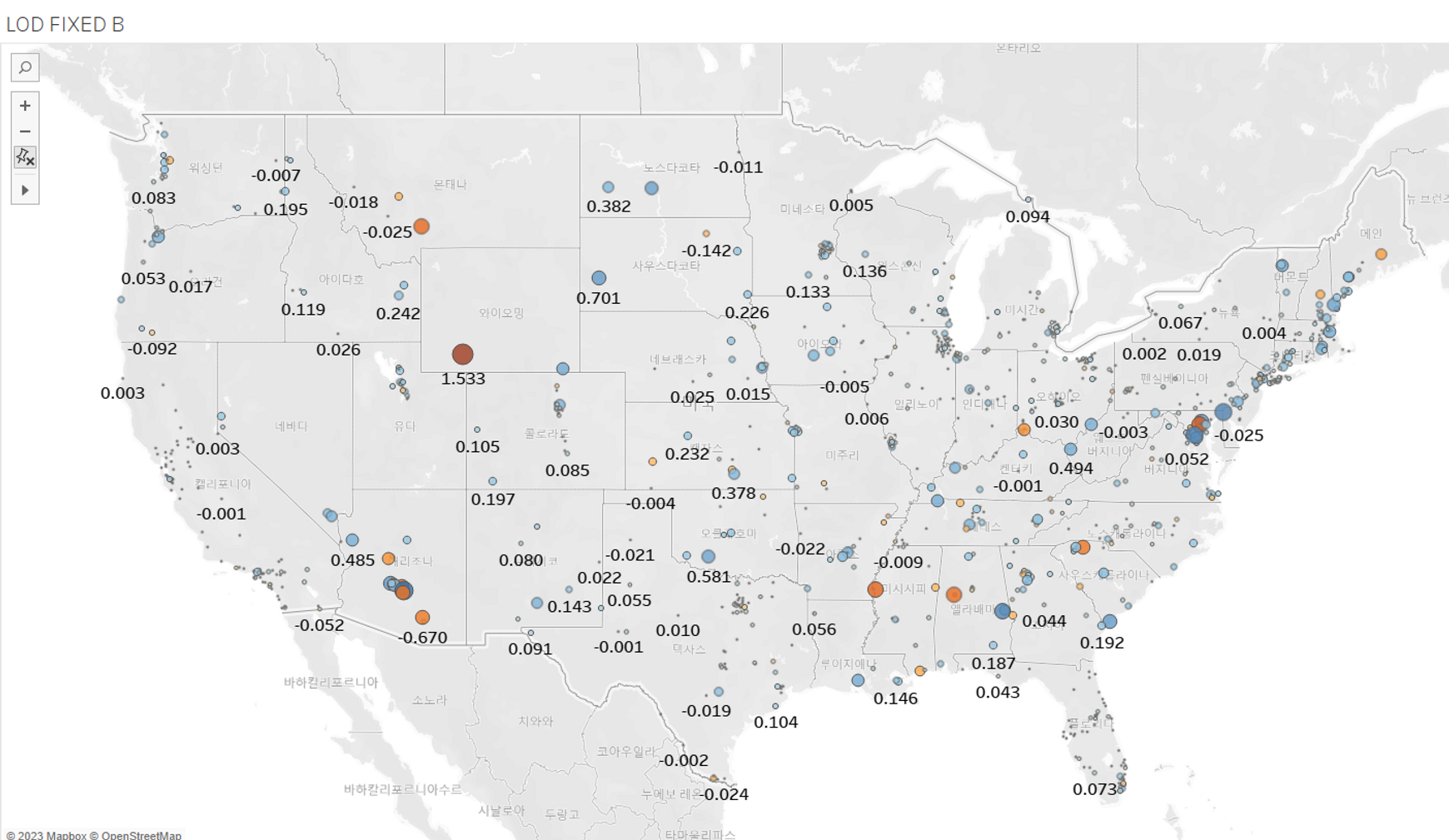
② LOD FIXED State Profit 매개변수 만들기
# LOD FIXED State Profit
{FIXED [Country], [State] : SUM([Profit])}
마크에 있는 필드들을 모두 LOD FIXED State Profit 로 변경해보자.
→ 국가, 주 별 수익 합산을 확인할 수 있다.

6.6 시각화 마무리
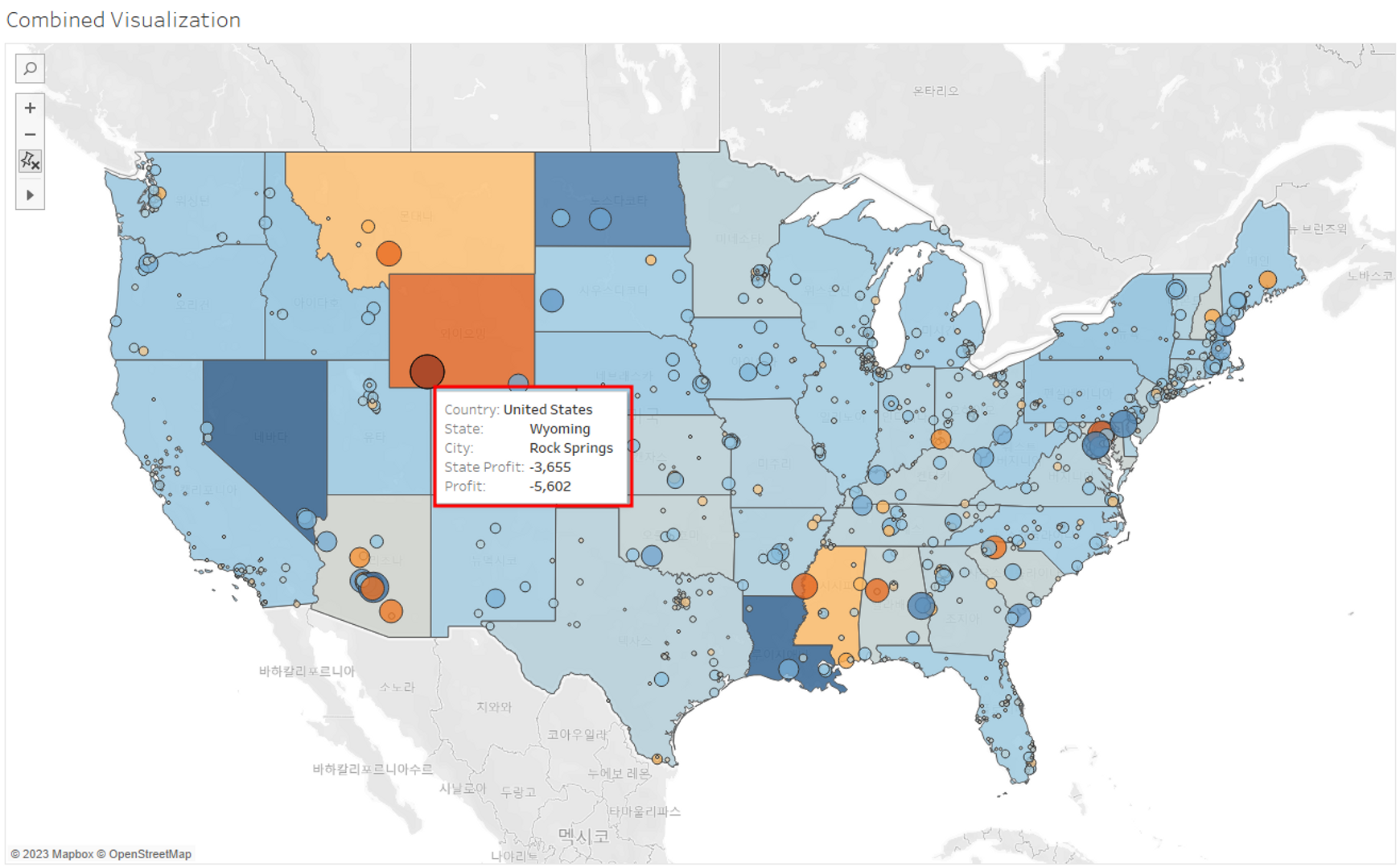
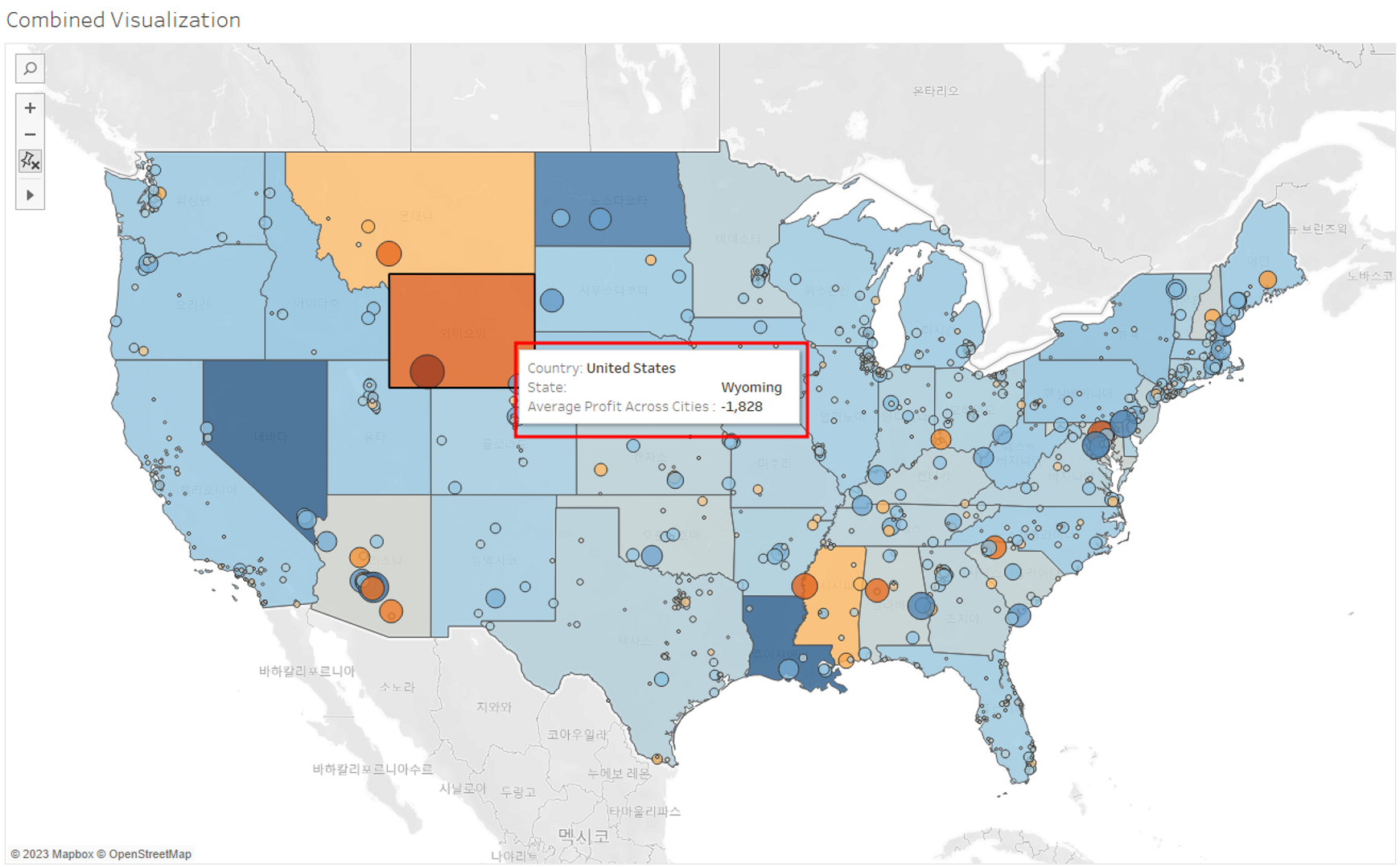
2가지의 그래프를 통합하여 시각화해보자.

① 2개의 데이터를 하나로 합치기
→ 경도 우클릭 > 이중축
② 툴팁(도구 설명) 수정


7. 고급 매핑 기술 구현
7.1 다각형 그리기
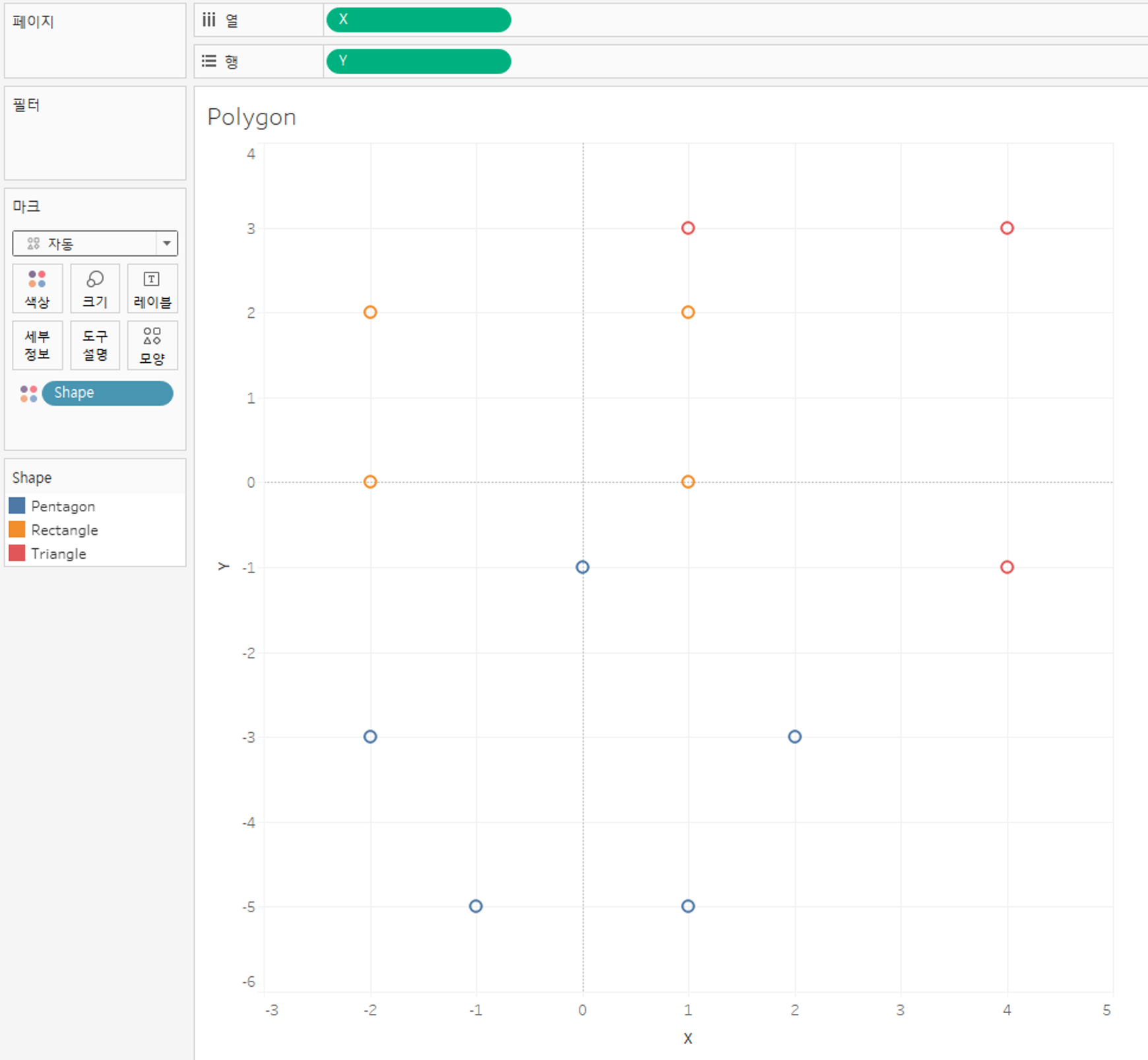
📌 데이터셋 : P11-Polygon-Data.xlsx
① 열 : X, 행 : Y
그래프를 로드하면 이렇게 점으로 나타난다.

② 다각형 그리기
→ 마크 > 다각형
→ 경로 > Path Order 추가

[+] Tableau 그리기 도구
Take Control of Your Tableau Workbooks - Power Tools for Tableau
Everyone knows that Tableau is the best way to analyze and visualize data. We at InterWorks are no exception. We love Tableau and use it every day! Not only that, we spend most of our time helping others use Tableau […]
powertoolsfortableau.com
Create shape data for visualizations on background images and maps
The Custom Background Image Studio by InterWorks is a (free) lightweight tool that allows you to draw shapes on either your own images or on maps and then output the data for use in Tableau or other BI platforms.
cbi-studio.interworks.com
7.2 [과제1] 과제 정의
📢 회의실 사용 패턴 분석
예약 가능한 회의실이 전혀 없어 고객과의 만남이 어려우며 예약 가능한 회의실이 없다고 주장한다.
또한 회사의 파트너들은 회의실이 자주 예약되지만 사용된 적이 없다고 의심하고 있다.
회의실을 추가하기 위해 사무실을 확장하면 추가 비용이 발생하므로 파트너들은 사무실을 확장하는 것을 꺼려한다.
사무실 2개 층에 대한 기존 평면도가 제공되었으며 모든 회의실의 예약 대비 활용도를 분석해야 한다.
평면도를 시각화의 기초로 사용하고 이를 활용하여 회의실을 표현해야 한다.
중요한 것은 2개의 층이므로 시각화가 2개의 층 사이를 이동할 수 있어야 한다.
7.3 배경 지도
📌 데이터 셋 : P11-Meeting-Rooms.xlsx 의 Rooms , Room Shapes 시트 inner join
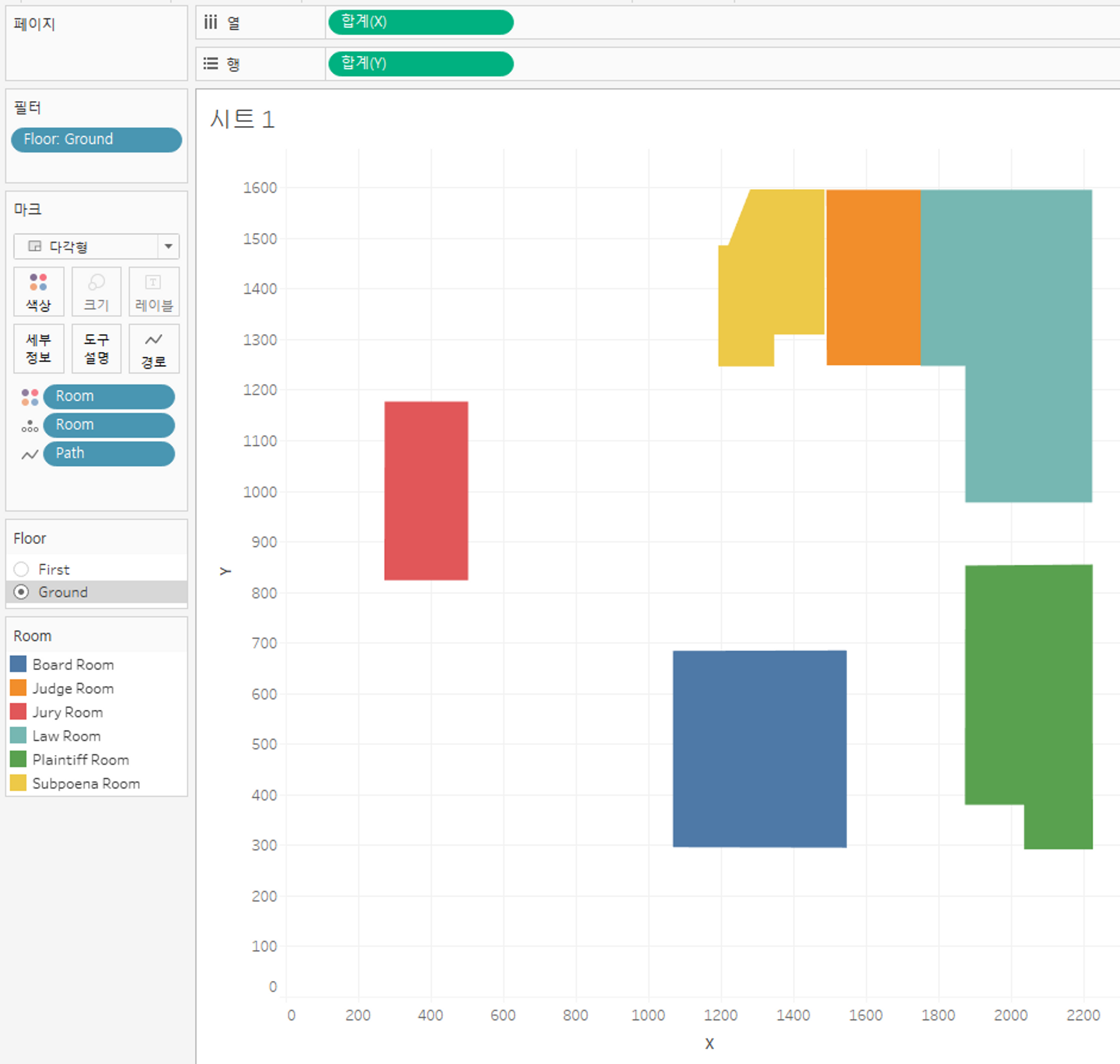
① 열과 행에 X, Y 설정
② 세부 정보에 Room 드래그 > 마크 - 다각형으로 설정 > 경로에 Path 드래그
③ 색상에 Room 드래그하여 회의실 별 색상 다르게 설정
④ 필터로 Floor 설정하여 1층, 2층 별 배경 지도 만들기

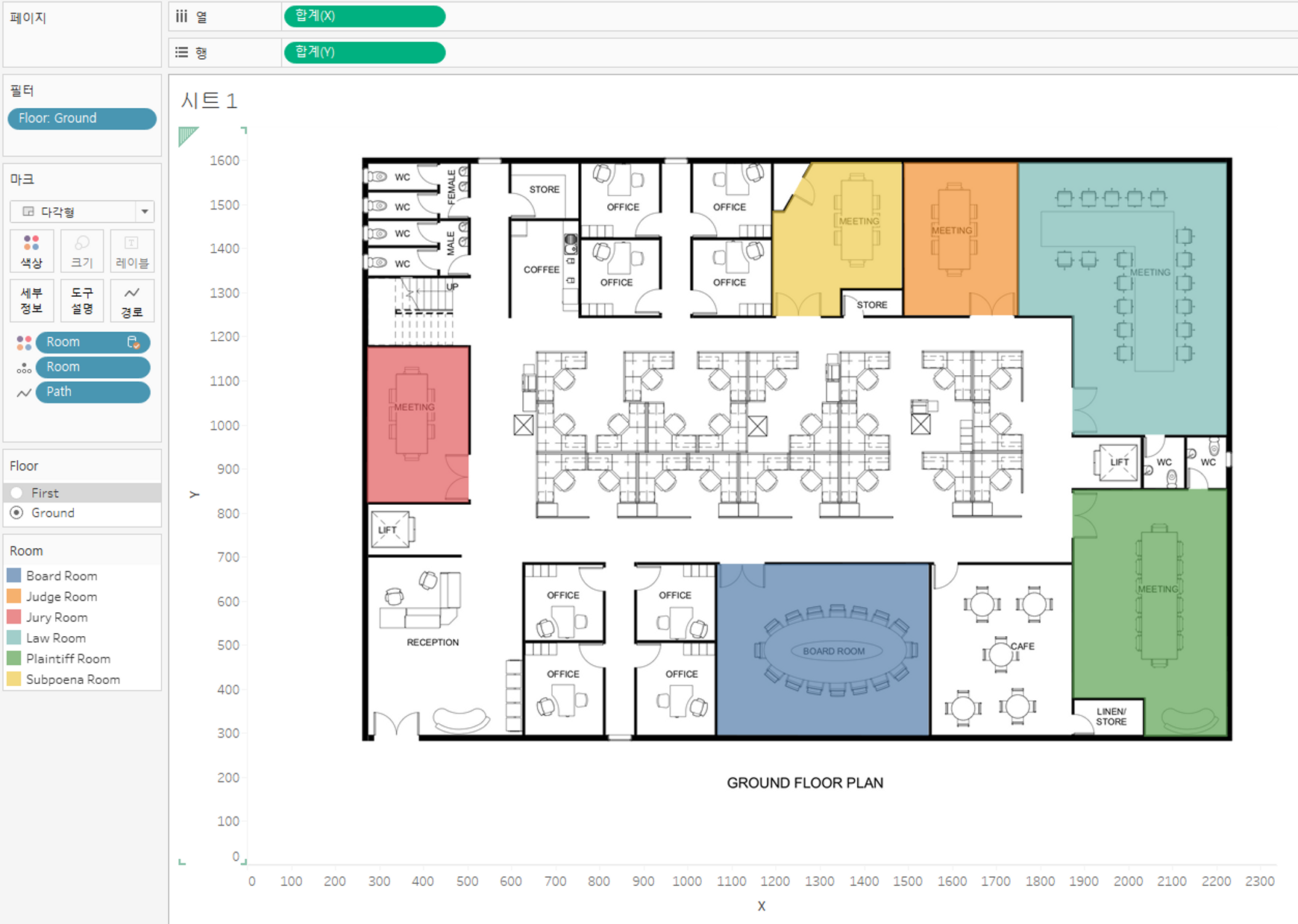
⑤ 배경 지도에 이미지 삽입하기
→ 맵 > 배경 이미지 > 데이터 이름
→ 다음과 같이 옵션 추가하기 (X, Y 필드는 이미지 크기 삽입하면 됨)


⑥ 회의실 별 예약 현황 시각화
→ 예약 현황 필드를 색상으로 드래그

▶ 특정 하나의 회의실만 예약률이 낮은 것을 확인할 수 있다.
7.4 [과제1] 비즈니스 과제 해결
1) 층 토글 추가
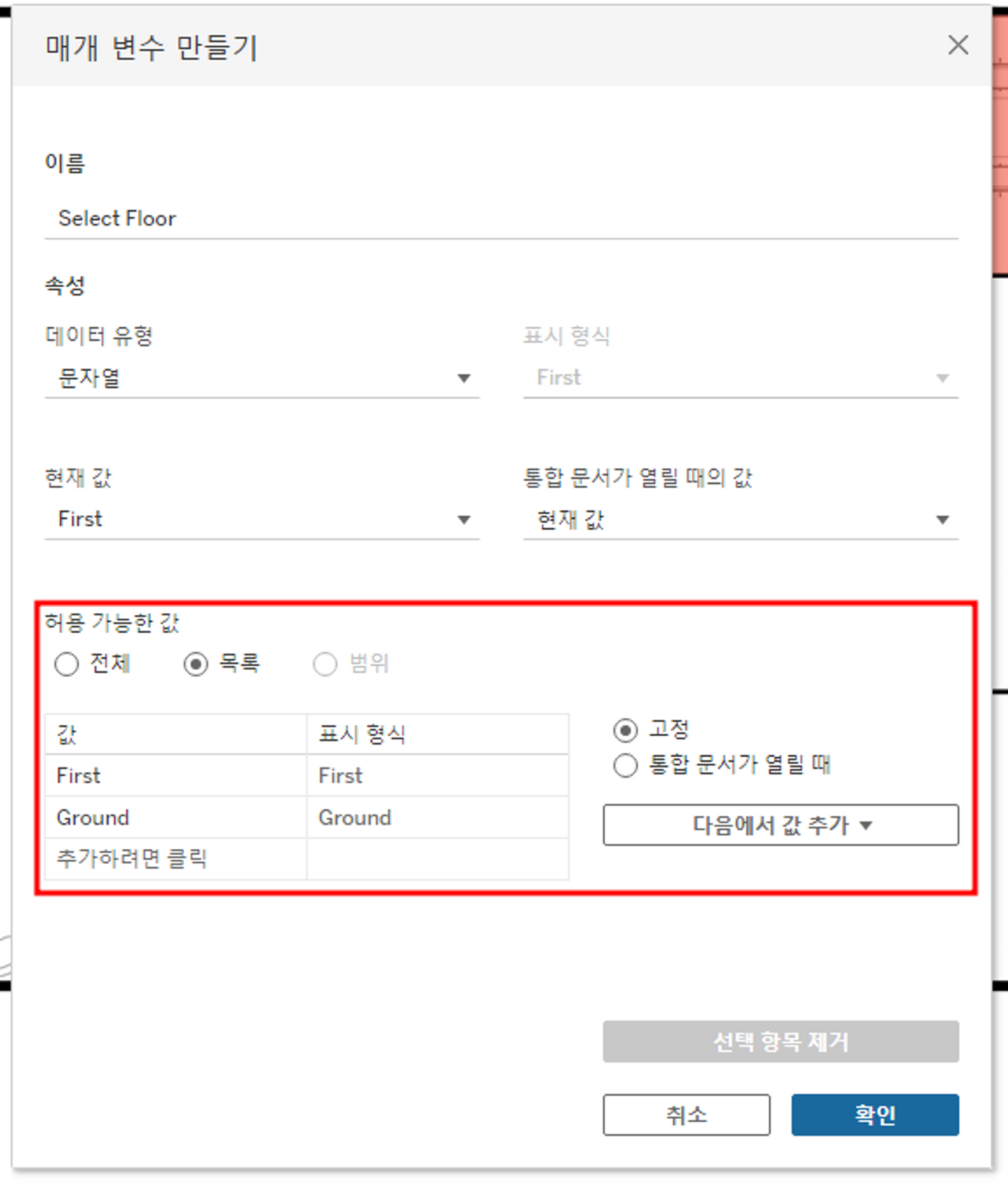
① 매개변수 만들기 (Select Floor) > 매개변수 표시

② 2개의 층에 이동할 수 있도록 필터 옵션 수정
→ 필터 > 일반 - 전체 > 조건 - 수식 기준 ([Floor] = [Select Floor] )
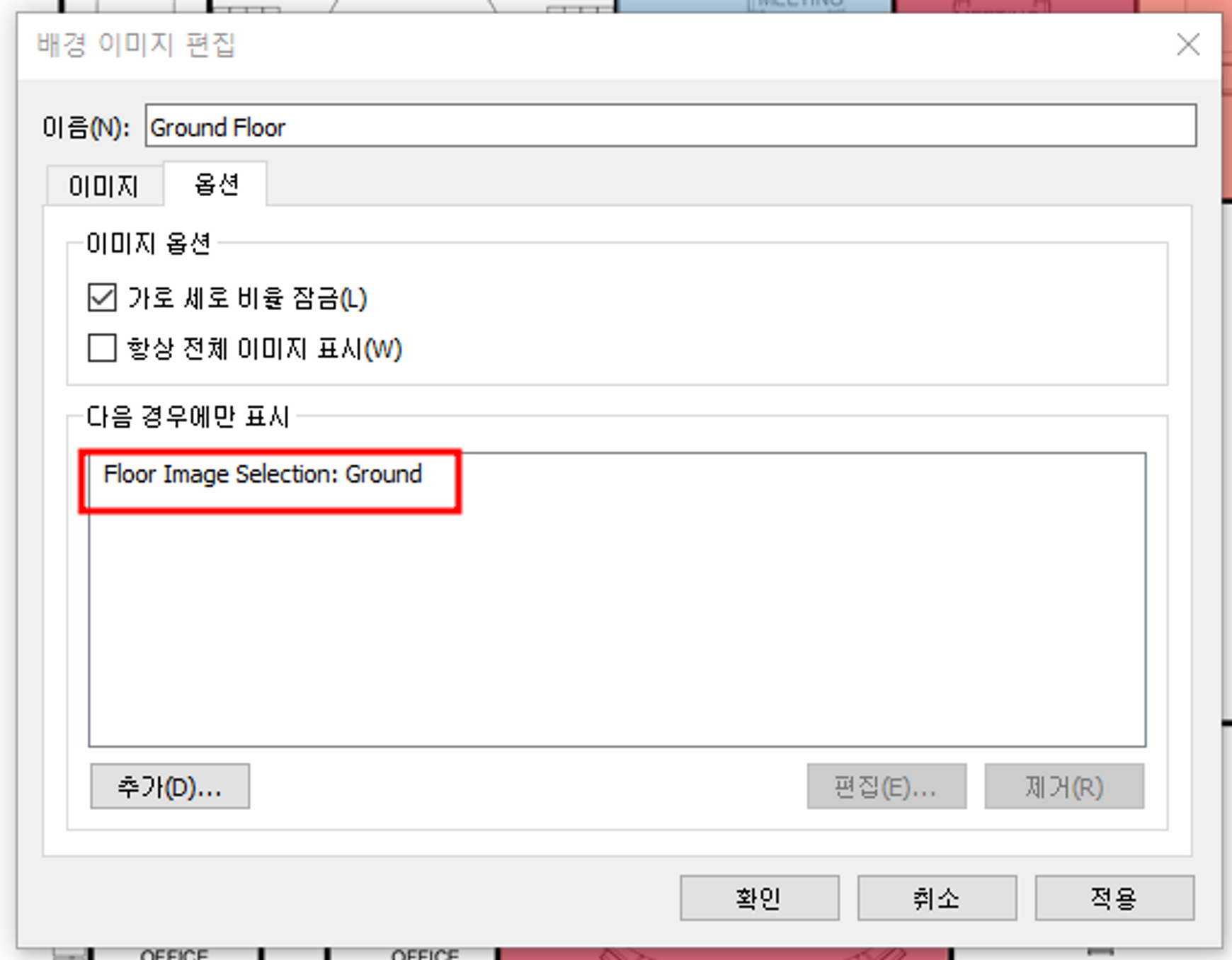
③ 2층(Fisrt)에도 설계도 이미지 추가하기
→ 매개변수 생성 (Floor Image Selection > Select Floor 입력)
→ 지도 > 배경 이미지 > 기존 배경 이미지 편집

→ Floor Image Selection 필드를 세부정보로 드래그
→ 1층(Ground)와 같이 배경 이미지 동일하게 옵션 설정


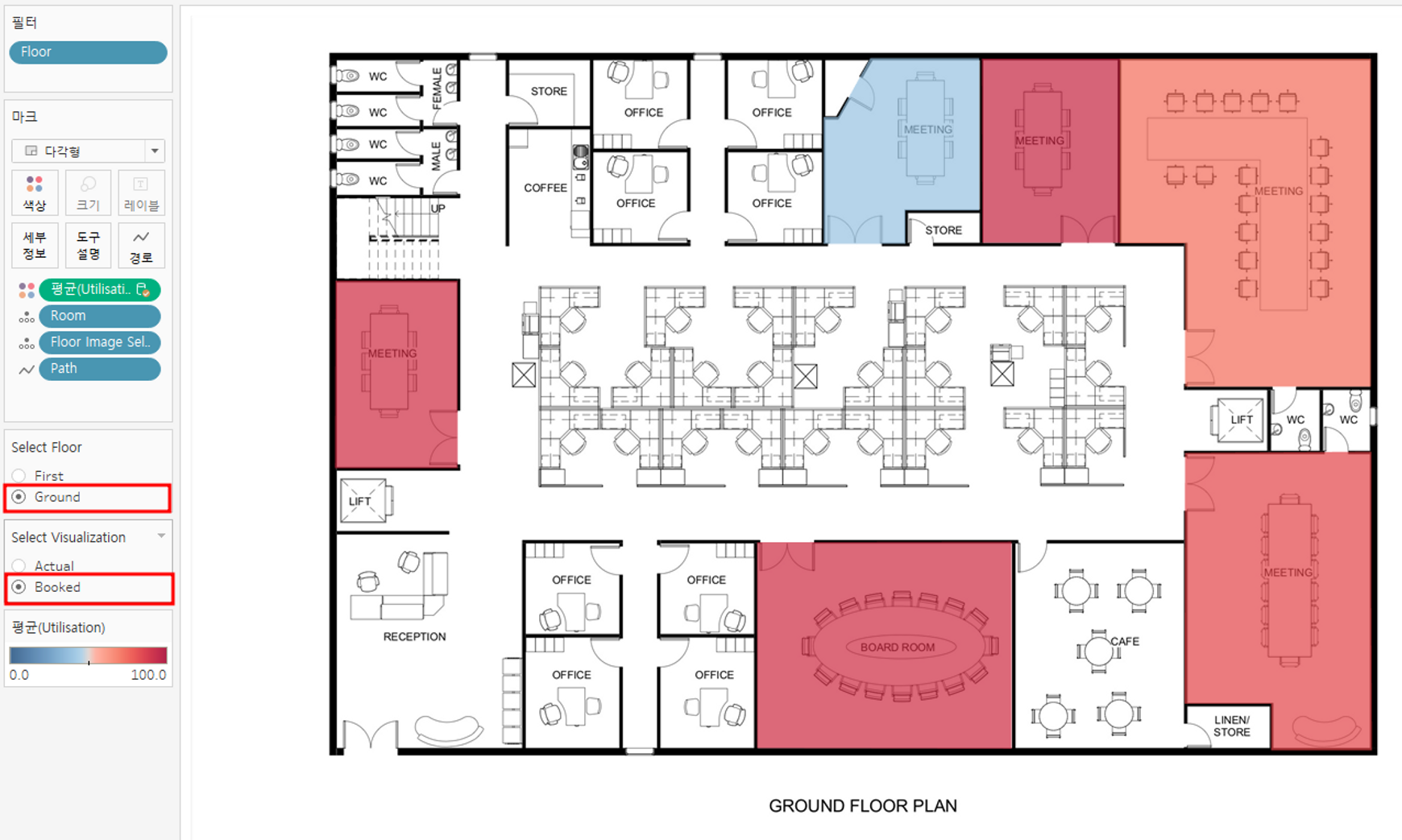
2) 실제 이용률, 예약 현황 확인
① 매개변수 만들기 (Select Visualization)

② 필드를 만들어서 Select Visualization 매개변수와 연결하기
# Utilisation
IIF([Select Visualization] = 'Actual', [Actual Utilisation], [Booked Utilisation])
③ Select Visualization 매개변수 표시하기
④ Utilisation 평균 필드를 색상으로 드래그
▶ 이러한 과정을 통해서 각 층 별 회의실 예약률과 실제 이용률을 확인할 수 있다.


▶ 대부분의 회의실이 예약은 많이 되어있으나 실제로 많이 사용하지 않음을 확인할 수 있다.
7.5 [과제 2] 과제 정의
📢 카페 근접성
메가벅스 커피 회사는 뉴욕 맨해튼에 있는 매장 위치를 분석하고자 한다.
그들은 새로운 매장을 열 것이며 최신 비전에 따라 위치를 우선시해야 한다. 최신 비전에서 고객이 매장 중 한 곳에서 0.5마일 이상 떨어져 있지 않도록 하는 것을 목표로 하고 있다.
따라서 우선 순위는 기존 상점 간의 격차를 줄이는 것이다.
그러나 제공된 상점 데이터를 사용하지 않고 이러한 격차를 식별하고자 한다.
다음과 같은 지도를 만들어라.
- 월간 회전율과 매장을 운영한 개월 수를 보여주고 현재 매장 위치를 모두 표시
- 매장 간의 거리를 계산하고 0.5 마일 이상 떨어져 있는 매장을 강조 표시
이 프로젝트의 경우 클라이언트의 로고를 사용해야 하며 사용자 지정 지도 배경을 사용해야 한다.
7.6 지도의 사용자 지정 이미지
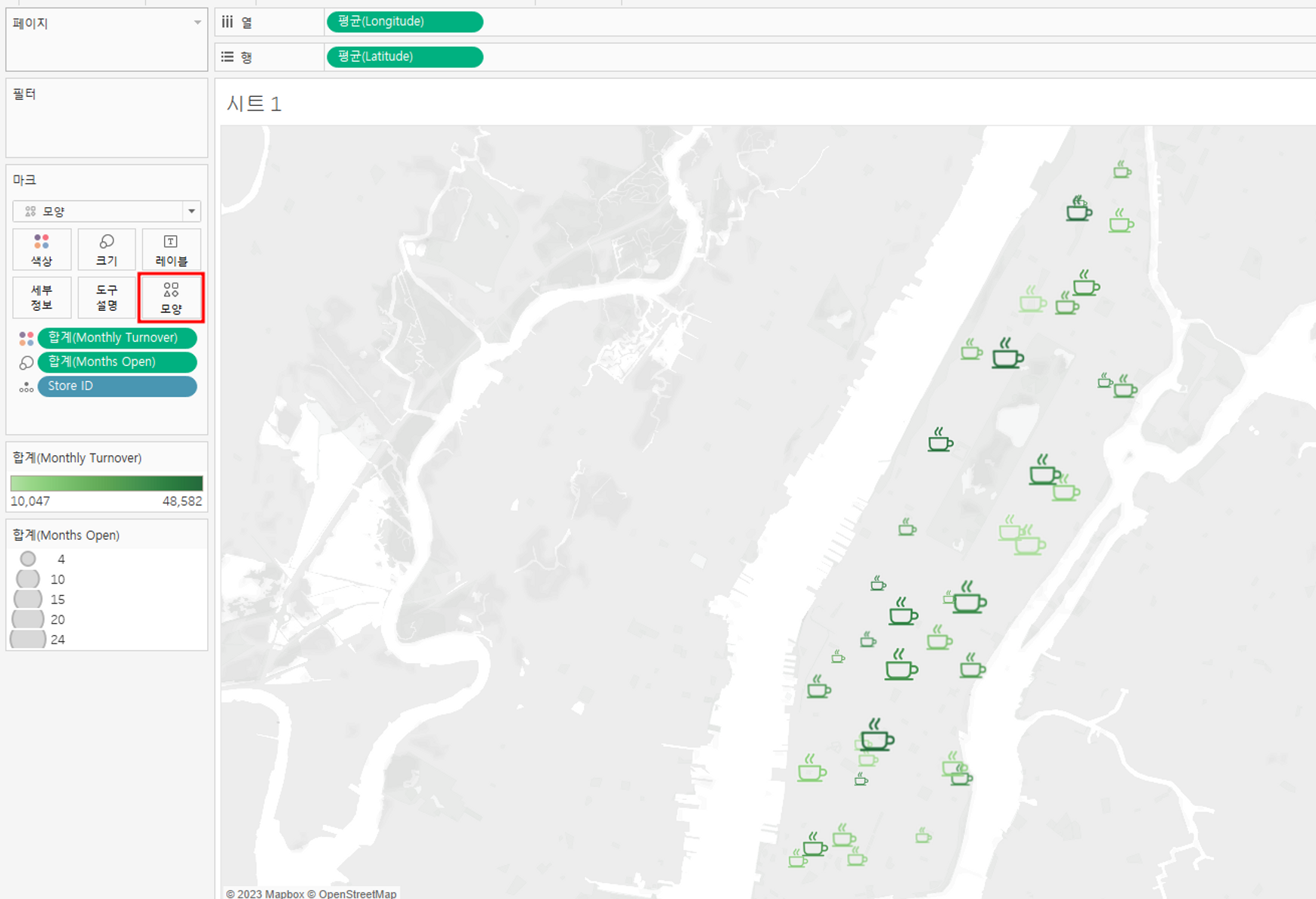
카페 별 회전율과 오픈 기간을 메가벅스에서 제공한 커피 아이콘 이미지로 표현해보자.
① 카페 별 회전율, 오픈 기간 설정
오픈 기간이 오래될수록 아이콘의 크기가 크며, 회전율이 높을 수록 아이콘의 색이 진해진다.

② 커피 아이콘 이미지로 변경
→ 내 Tableau 리포지토리 > 모양에 새 폴더 만들어서 원하는 아이콘 이미지 추가
→ 모양 > 추가한 아이콘 선택

7.7 거리 계산
위도와 경도 값만 사용하여 매장 간의 거리를 계산해보자.
1) 데이터 join
매장 간의 거리를 계산하려면 새 데이터 소스를 추가해야 한다.
특정 상점을 가져와서 데이터셋의 모든 상점에 결합하고 특정 상점과 모든 상점 사이의 거리를 계산하고 최소 거리를 결정한다.
이 거리가 0.5보다 크면 매장이 너무 떨어져있으니 이 근처에 새 매장을 열어야 한다.
상점ID를 사용하고 싶기에 이것으로 join을 해야한다. 그리고 같지 않은 상점과 join을 해야 하므로 <>를 선택해준다.

2) Great-circle distance 사용
✅ Great-circle distance
Great-circle distance - Wikipedia
From Wikipedia, the free encyclopedia Shortest distance between two points on the surface of a sphere This article is about shortest-distance on a sphere. For the shortest distance on an ellipsoid, see geodesics on an ellipsoid. A diagram illustrating grea
en.wikipedia.org
① Distance 필드 만들기
# Distance
3959 * ACOS(
SIN(RADIANS([Latitude])) * SIN(RADIANS([latitude (Sheet11)])) +
COS(RADIANS([Latitude])) * COS(RADIANS([latitude (Sheet11)])) *
COS(RADIANS([longitude (Sheet11)]) - RADIANS([Longitude]))
)
② 거리가 0.5마일 미만일 때 구별할 필드 만들기
# Too Far
IIF(MIN([Distance]) > 0.5, "Yes", "No")3) 시각화
상점 사이의 거리가 먼 상점은 주황색으로 표시가 되었으며 총 5개의 상점이 있다.
또한 거리의 최솟값 별로 아이콘의 크기를 달리하였으며, 주황색 상점의 크기가 큰 것으로 확인된다.

7.8 Mapbox 플랫폼과 통합 시각화
Maps, geocoding, and navigation APIs & SDKs | Mapbox
Integrate custom live maps, location search, and turn-by-turn navigation into any mobile or web app with Mapbox APIs & SDKs. Get started for free.
www.mapbox.com
① Mapbox 계정을 만든 후 Style을 만든 후 Tableau로 공유할 링크를 만든다.
② 태블로 > 맵 > 배경 맵 > Mapbox 맵 추가 > 링크 붙여넣기
💡 회고
✔ 마무리하며..
드디어 유데미 태블로 강의가 끝이 났다... 쉽지 않은 여정이었다..
확실히 태블로 고급 강의가 어렵다.
오늘 강의에서는 애니메이션 기능이 가장 재미있었다.
반면 세부수준계산은 이해가 잘 되지 않아 다음주에 태블로 오프라인 교육을 할 때 강사님께 따로 여쭤볼까 한다..!
✔ 유익한 점 & 배운점
애니메이션 기능을 통해서 시간의 흐름에 따라 데이터가 변하는 것을 볼 수 있다는 것이 놀라웠다. 보고서에서 정말 유용하게 쓰일 만한 기능이라 생각했다.
그 외에도 유익한 내용이 많은 강의였으며, 유데미 태블로 강의를 통해서 태블로의 기초부터 심화까지 다양하게 기능을 배울 수 있어서 빡세긴 했지만 매우 유익했다!👍
✔ 아쉬운 점
진도에 맞춰야 해서 제대로 이해하지 못하고 넘어가는 부분이 있어서 아쉬웠다..그래도 오프라인 수업이 있으니 그 때 보강하면 될 듯하다!
▼ 내 Tableau Public ▼
송아람 - Profile | Tableau Public
송아람's Tableau Public profile. View interactive data visualizations published by this author.
public.tableau.com