
1. 심화 그래프 만들기
1.1 Waterfall Chart (폭포 차트, 간트 차트)
연속적으로 누적해가면서 증가하거나 감소하는 것을 한 눈에 표현하기 위한 목적으로 사용한다.
⭐ 간트차트는 원래 선으로 표시됨
Sales를 선 기준으로 마이너스 누계를 하여 그래프 표현한다.
1) waterfall 함수 만들기
→ profit은 마이너스 값이 있기 때문에 주의할 것!
// waterfall
- [Sales]
2) Region, Sales 열과 행에 드래그
3) 마크 > Gantt 차트로 변경
4) 합계(Sales) > 퀵테이블 계산 → 누계
5) waterfall 함수를 크기에 드래그
6) 레이블 추가
7) 분석 > 행 총합계 표시
✅ 그래프 (전체 화면)

✅ 폭포차트 (간트차트)

1.2 막대 게이지 차트
일반적인 게이지 차트와 유사하며, 자동차 대시보드에 있는 계기판 형태로 시각화하여 현재의 상태가 어떤지 한 눈에 파악하기 위한 목적으로 사용한다.
⭐ 이중축 사용함
→ 차원 생각하기
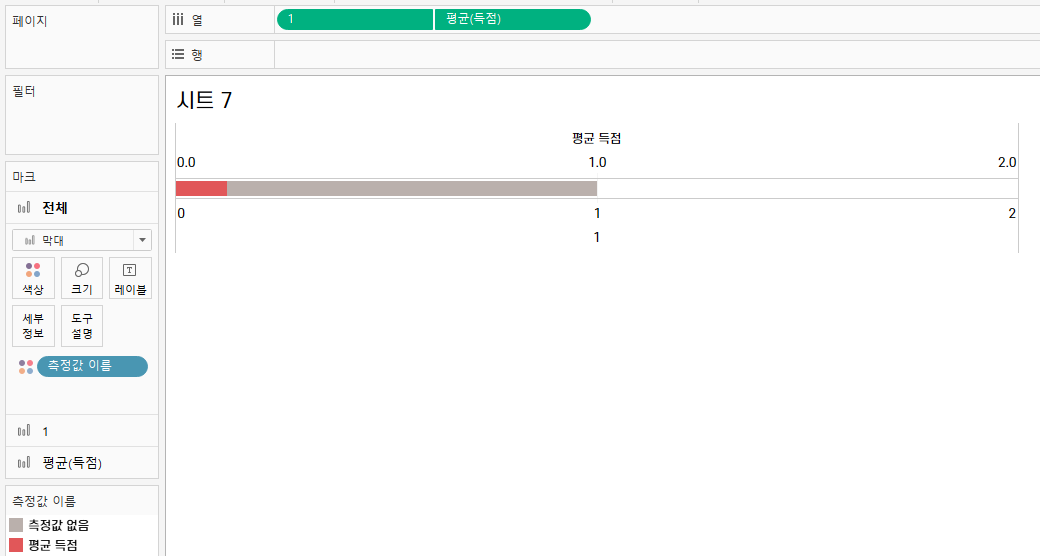
1) 득점 함수 만들기
→ ZN 함수 : null이 아니면 식을 반환하고, null이면 0을 반환 (이 함수를 통해 null 값 대신 0값을 사용할 수 있음)
//득점 함수
ZN([Profit]/[Sales])
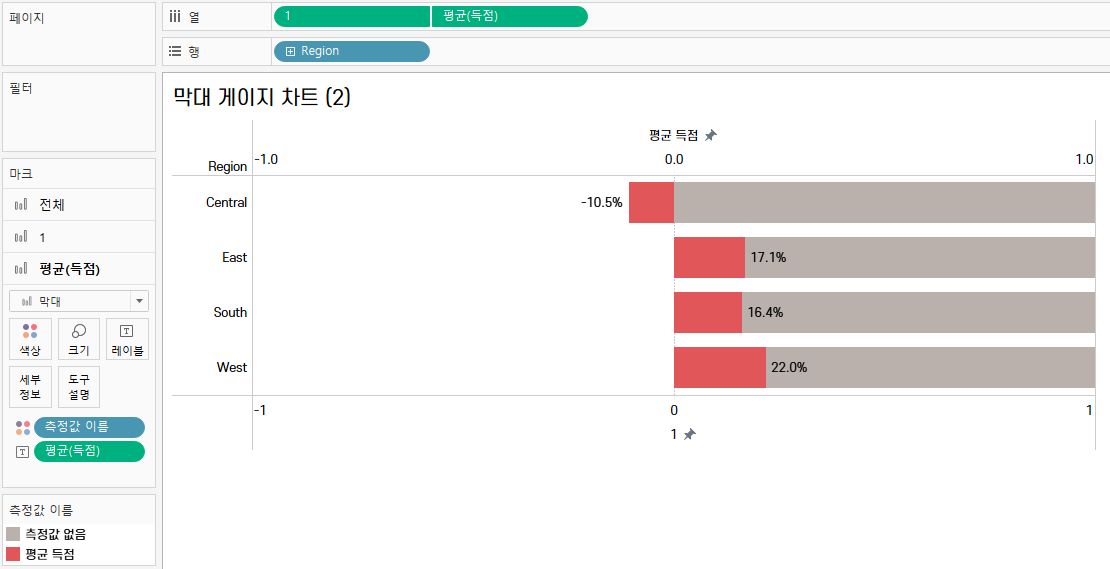
2) 열 : 1 추가 + 차원으로 변경, 득점 필드 추가(평균으로 변경) + 이중축
3) 축 동기화

4) 행에 원하는 차원 추가 (ex. Region)
5) 축 편집 > 고정 > 고정된 끝 : 1

+) Central의 경우 - (마이너스)를 나타내기 때문에 해당 데이터 숨기기

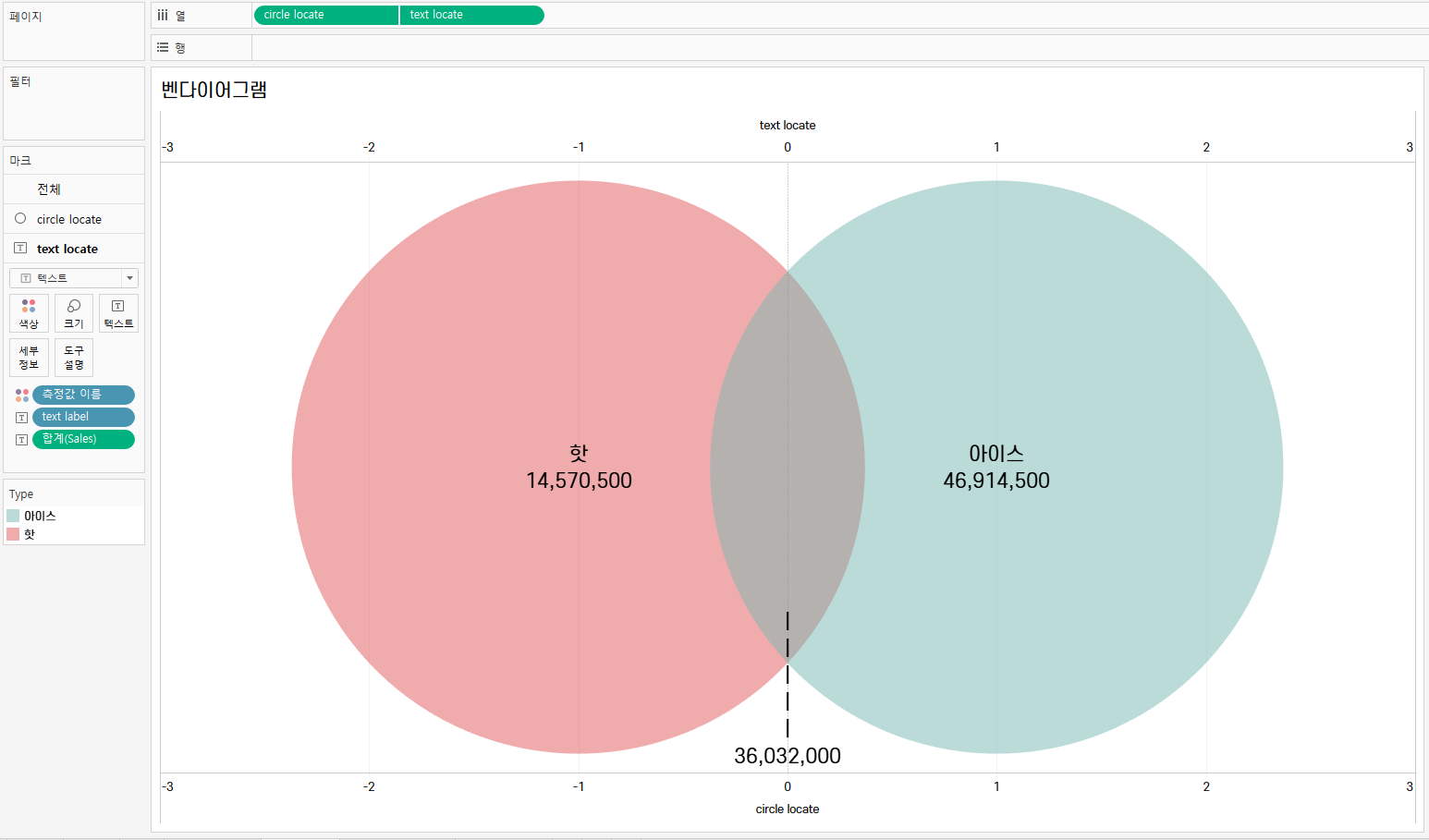
1.3 벤다이어그램
각 영역에 포함된 정보와 두 영역에 모두 포함되는 정보를 한 눈에 표현하기 위한 목적으로 사용한다.
1) 두 원의 위치 좌표 설정
// circle locate
IF [Type] = '핫'
THEN -1
ELSE 1
END
2) 텍스트 위치 좌표 설정
// text loacate
IF [Product] = '라떼' OR [Product] = '아이스 라떼'
THEN 0
ELSEIF [Type] = '핫'
THEN -1
ELSE 1
END
3) 텍스트 라벨 설정
// text label
IF [Product]='라떼' OR [Product]='아이스 라떼'
THEN '
|
|
|
|
|'
ELSEIF [Type]='핫'
THEN '핫'
ELSE '아이스'
END
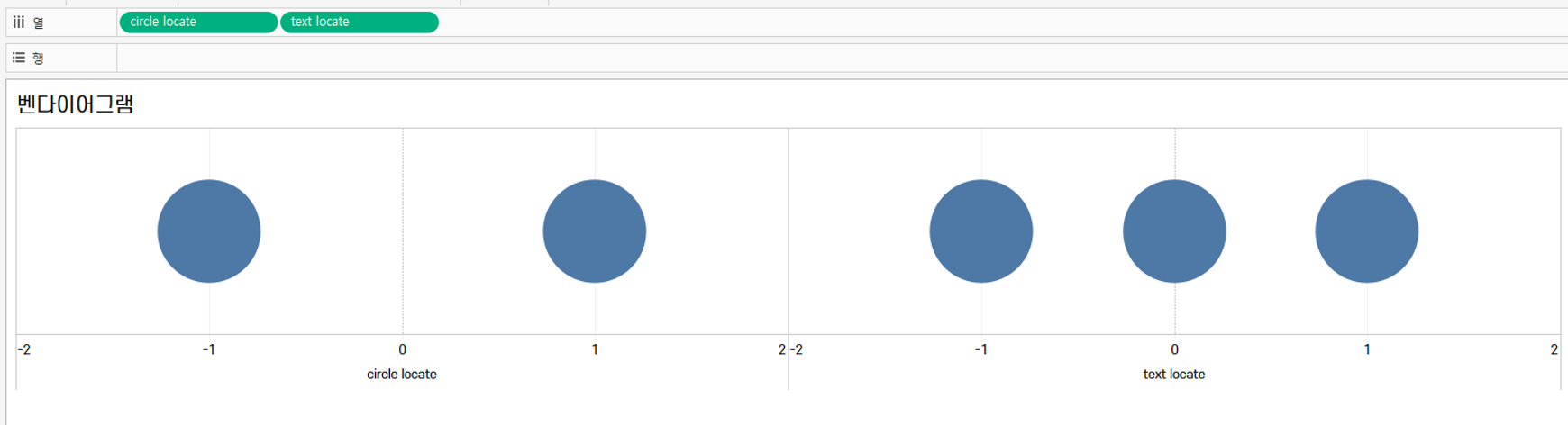
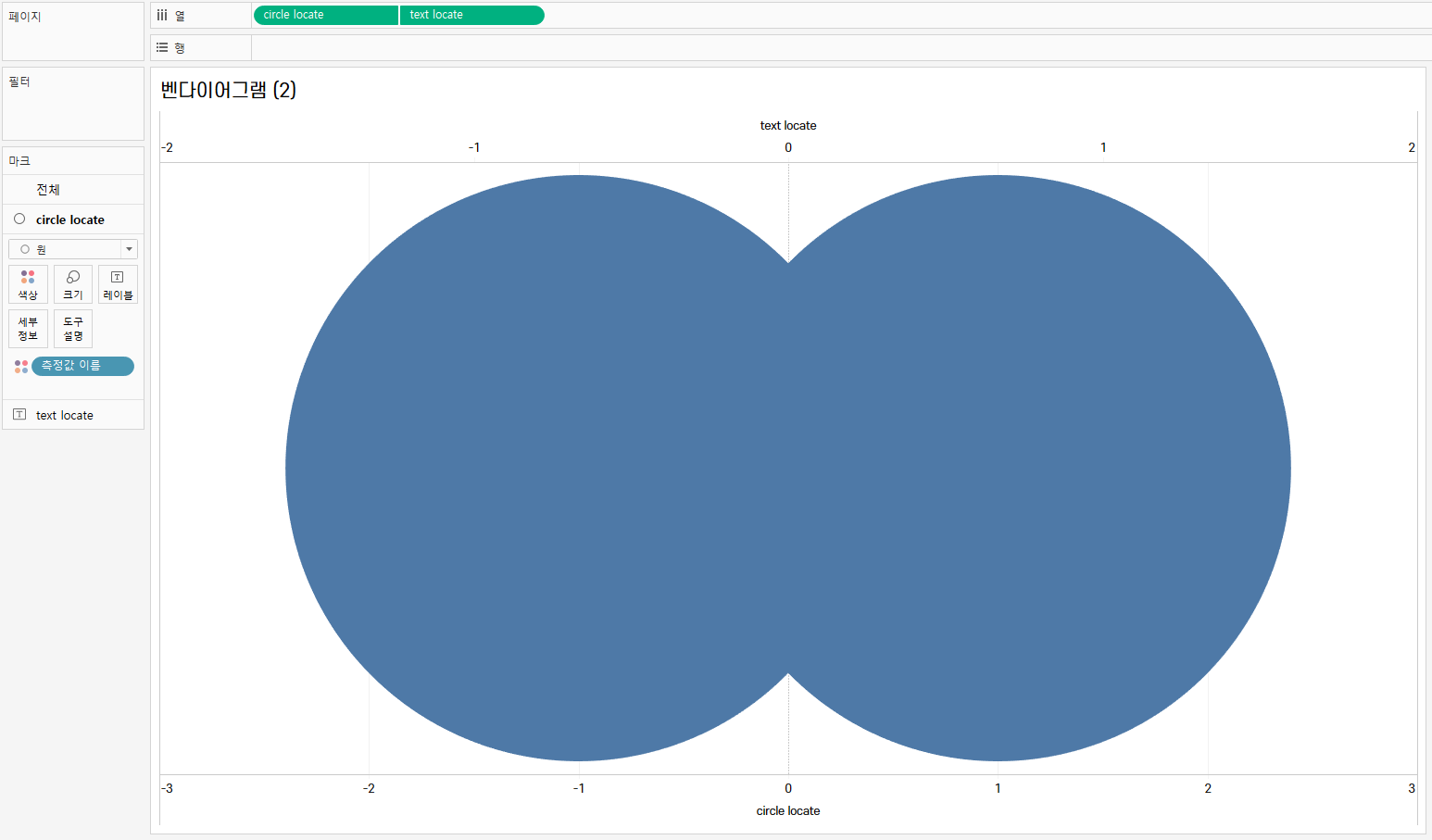
4) circle locate, text locate을 열에 드래그 + 차원으로 변경
5) 마크 > 원으로 변경

6) text locate 마크 > 텍스트로 변경 + 이중축 설정
7) 원의 크기를 조정하여 겹치기

8) circle locate에 Type을 색상에 드래그
9) text locate에 text label, sales를 텍스트에 드래그
✅ 그래프 (전체 화면)

✅ 벤다이어그램

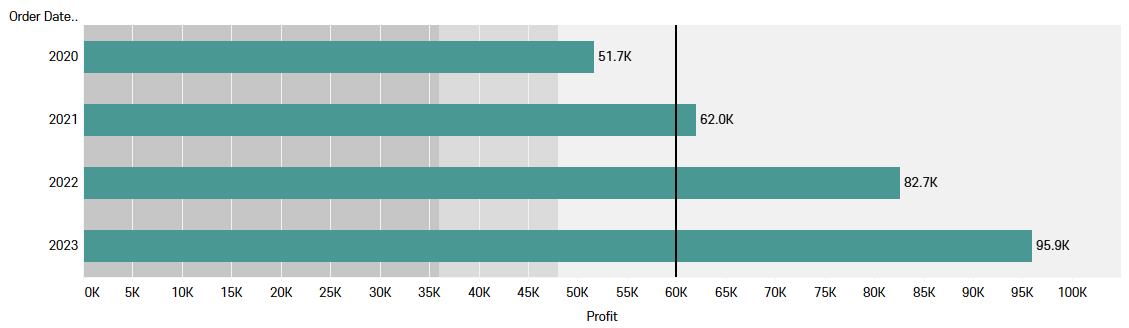
1.4 불릿차트
실적 데이터를 표현하기 위한 그래프로 목표 달성 대비 실적 결과를 보여주기 위한 목적으로 사용한다.
1) target 함수 만들기
→ AVG 이외 SUM을 해도 상관없음
// target 함수
{ FIXED DATETRUNC('year', [Order Date]) : AVG(60000)}
2) 필요한 필드 드래그
→ 열 : profit 합계, target 함수 합계
3) 표현방식 > 불릿 그래프
4) 축 우클릭 > 참조선 필드 바꾸기 클릭
5) order date를 행으로 드래그 + 막대그래프로 변경
6) profit 이익 넣기
💡 단위는 부동으로 그래프 우측 상단에 넣기
✅ 그래프 (전체 화면)

✅ 불릿차트

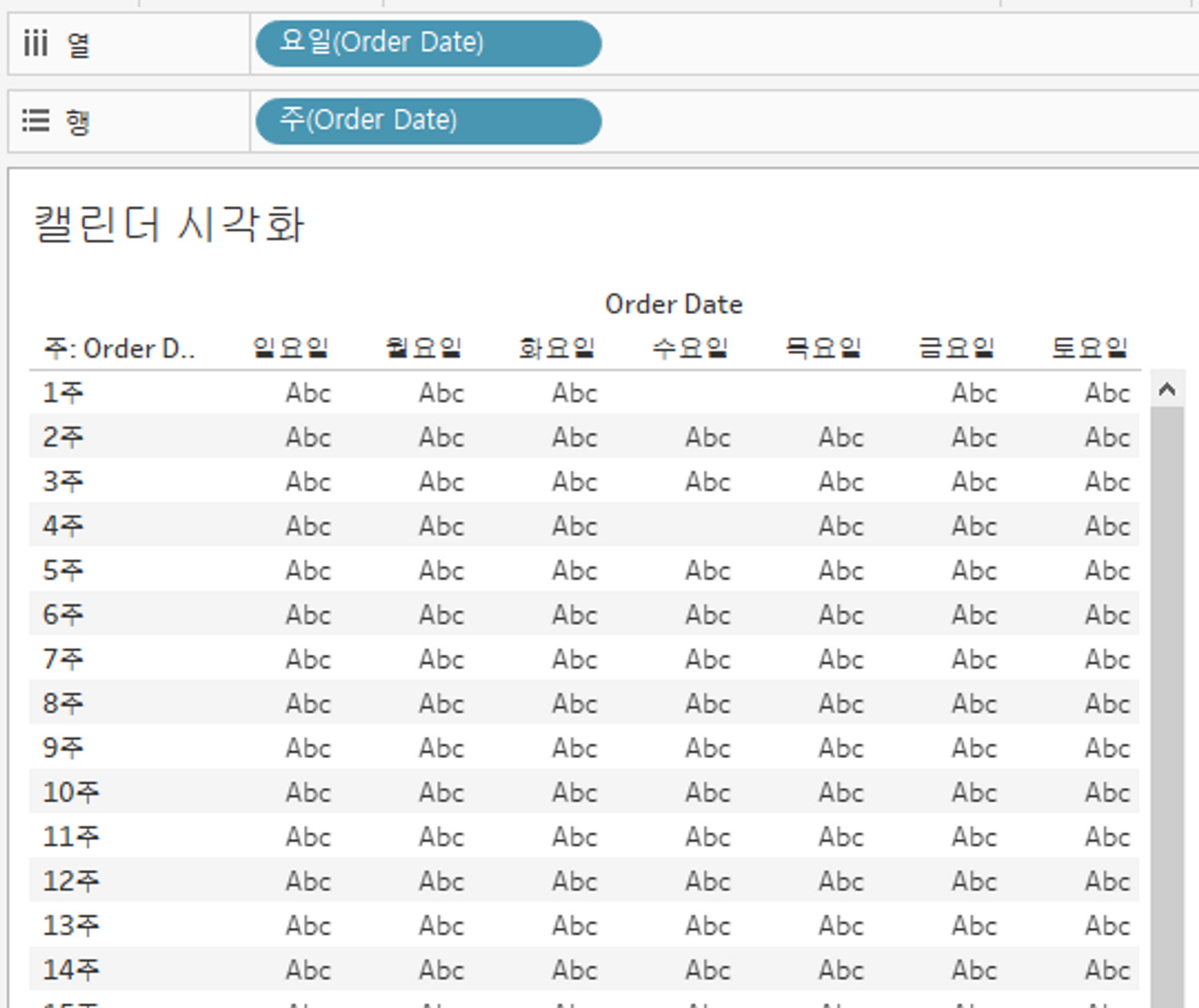
1.5 캘린더 시각화
주차별로 데이터의 변화를 손쉽게 파악할 수 있으며, 요일 별로 함꼐 교차분석으로 활용하기 적절한 시각화 기법이다.
단, 캘린더를 구현하기 위해서는 모든 해당하는 날의 날짜 데이터가 반드시 있어야 한다.
1) weekend 필드 만들기
→ 평일과 주말을 색으로 구분하기 위해서
// weekend 함수
IF DATEPART('weekday', [Order Date]) = 1
OR
DATEPART('weekday', [Order Date]) = 7
THEN 'weekend'
ELSE 'weekday'
END
2) 열과 행 설정
→ 열 : 요일 / 행 : 주

3) 일, 색상 설정
- Order date를 드래그앤드랍하고 ‘일’로 변경
- weekend 함수
4) 필터로 기간 설정
- Order date 년월로 필터 추가
- 💡 필터가 아닌 매개변수로 만들어보기

→ 데이터가 없는 날짜에는 숫자 표현이 되지 않는다.
5) 추가 설정
- 날짜 서식 설정할 수 있음
- 매출액, 수익까지도 추가할 수 있음
✅ 그래프 (전체 화면)

✅ 캘린더 시각화

2. 팀 과제
- 자유 주제
- 필수 포함 목록: LOD, Date 함수 포함
- 옵션 포함 목록: 버튼 포함
- 파워포인트 5-10장
- 발표 방식: 꼭 담당 파트 시트별로 동일한 섹션으로 나눠서 발표. Ex) 서론 담당, 본론, 대시보드 ->이런 식 절대 노 입니다.
- 필드 가설 세워도 됨, 데이터 끼워 맞추는 가설 절대 x
- 뭔가 한방 보여주고 싶다.. 말이 되는 선 안에서 시도 가능
- 타겟: 면접관 + 강사님
오늘은 주제를 정하는 시간 :) (머리 터지는 줄 ㅎ)
💡 회고
새로운 그래프를 배웠는데 생각보다 너무 매뉴얼한 작업이라 복잡했긴 했지만, 가끔은 디자인적으로 신경쓸 때 쓰기 좋을 것 같아서 세세하게 그래프를 그리는 방법을 기록해놨다!
그리고 오늘부터 팀 과제가 시작되었다.
교육의 마지막 주에 있을 해커톤을 대비해서 연습 겸 미니 해커톤과 같이 팀 과제를 내주셨다.
훨씬 좋았다. 갑자기 생소한 데이터 유형을 가지고 결과물을 만들어 내야 하는 해커톤을 하는 것보다 이렇게 연습하는 것이 훨씬 도움이 될 듯했다!
그런데 데이터셋을 까면 깔수록 머릿속이 하얘지는 것은 왜 때문일까...
이 주제를 하게 된다면 너무나 진부한 주제일듯하고 다른 주제를 하자니 생각보다 별로인 결과물이 나올 것 같아서 오후 내내 팀원들이랑 고민을 하다가 끝이 났다.
다들 머리를 너무 많이 써서 힘들어했는데, 내일은 조금 더 나은 하루가 되었으면 좋겠다 :)
3조, 내일도 화이팅💪💪
'웅진X유데미 STARTERS > TIL (Today I Learned)' 카테고리의 다른 글
| [스타터스 TIL] 39일차.태블로 실전 트레이닝 (15) - 팀 프로젝트 (0) | 2023.04.01 |
|---|---|
| [스타터스 TIL] 38일차.태블로 실전 트레이닝 (14) - 레이아웃, 테이블, 워드 클라우드 (0) | 2023.04.01 |
| [스타터스 TIL] 36일차.태블로 실전 트레이닝 (12) - LOD Fixed 날짜, 게이지 차트, 와플차트, Jitter bar 차트 (0) | 2023.03.28 |
| [스타터스 TIL] 35일차.태블로 실전 트레이닝 (11) - 팀 과제 피드백, Cheat Sheet 작성, 태블로 자격증 공부 (1) | 2023.03.27 |
| [스타터스 TIL] 34일차.태블로 실전 트레이닝 (10) - 팀 프로젝트 진행 (0) | 2023.03.26 |